Sujets sur : composants graphiques
Cours ActionScript 3 ‘composants graphiques’
Comment effectuer une copie d’écran – screenshot – en Actionscript 3 ?
Commentaires fermés sur Comment effectuer une copie d’écran – screenshot – en Actionscript 3 ?

Dans certaines applications flash, il possible de personnaliser, par exemple sa voiture, une interface de jeu, des lunettes, vêtements. Et de télécharger le résultat sous forme d’une image jpeg.
Vous vous demandez comment cela est-ce possible ? Comment l’ajouter dans mon application ou jeu flash ?
Thibault Imbert a réalisé une classe actionscript 3 permettant d’implémenter cette fonctionnalité « screenshot » très facilement.
Dans la vidéo ci-dessous, apprenez à utiliser la classe jpeg encoder, couplée avec les composants du Framework AS3 Facile.
Nous allons donc, à partir d’une vidéo, en cours de lecture, créer des copies d’écran (ou screenshots).
Pour ensuite, soit les stocker sur le serveur ou pouvoir les télécharger.
Le principe est identique quelque soit l’application (à partir d’une webcam, un jeu, une boutique…).
Jpeg Encoder
Version démonstration
Ci-dessous, le résultat dans un swf.
Appuyez sur le bouton « Play / Pause » pour lancer la vidéo.
|
1 |
http://e6msyji6epr.exactdn.com/wp-content/uploads/2011/06/jpeg_encoder.swf |
Télécharger le code source jpeg encoder
Vous trouverez l’ensemble du code source commenté pour vous aider dans l’intégration de cette fonctionnalité dans vos applications flash.
Télécharger “jpeg encoder video”
ex-jpeg-encoder-video.zip – Téléchargé 809 fois – 552,11 KoLe site des créateurs de ce film sur Half Life.
Téléchargez le Framework AS3 Facile.
La classe jpeg encoder sur ByteArray.org
Montrez-moi vos applications flash qui utilisent jpeg encoder
Je suis curieux de voir vos applications mettant en oeuvre cette fonctionnalité bien pratique.
Postez vos liens dans les commentaires ci-dessous.
Comment utiliser un fichier SWC avec Adobe Flash CS5 ?
Commentaires fermés sur Comment utiliser un fichier SWC avec Adobe Flash CS5 ?

Dans ce cours vidéo, nous allons apprendre à utiliser les fichiers SWC avec Adobe Flash CS5.
Puis la façon d’utiliser les composants du Framework AS3 Facile dans vos applications flash. Et également, comment utiliser Adobe Flash CS5 comme éditeur ActionScript.
Téléchargez le code source complet de l’exemple
Télécharger “Fichier SWC Adobe Flash CS5”
ex-fichier-swc-fla-AS3Facile.zip – Téléchargé 875 fois – 97,52 KoUtilisez-vous toujours Adobe Flash pour développer des applications flash ?
Ou peut être un éditeur ActionScript spécifique comme FDT PowerFlasher ?
Postez votre logiciel ActionScript préféré dans les commentaires ci-dessous.
Comment Personnaliser les Graphismes des Composants AS3 Facile ?

Ce tutoriel vous explique 2 fonctionnalités intéressantes du Framework de Composants AS3 Facile :
- La création des skins / graphismes des composants AS3 Facile.
- Le changement de skin / graphisme « en live » pendant l’exécution de l’application Flash.
I – Conception du Graphisme d’un Composant AS3
Comme nous l’avons étudié dans le Chapitre 3 – Les fonctionnalités d’une Bibliothèque de Composants AS3, chaque composant est personnalisable graphiquement.
Pour personnaliser un composant, il y a 2 étapes :
- Créer la classe de Skin pour le composant.
- Créer les graphismes dans un fichier fla (MoviesClip, images, dessin vectoriel…).
Création des classes Skins
La 1ère étape est la création de la classe de Skin pour le composant choisi.
Cette classe de « graphisme » étend la classe Skin du Framework AS3 Facile. Elle contient également la configuration des graphismes du fla qui seront utilisés. Appelons là DefaultComponentSkin.as.
Pour chaque élément du composant, nous créons une classe graphique (1 movieclip ou 1 sprite par exemple). Chaque graphismes du fla correspond à un élément du composant.
Le graphisme de l’élément est ensuite associé à une constante de la classe du composant.
Tous les composants possèdent des constantes de Skin.
Ci dessous, un exemple illustrant mes explications.
Pour le composant Button, dans le code source de cette classe, il y a 3 constantes :
[codesyntax lang= »actionscript3″ title= »Button.as » bookmarkname= »Button.as »]
|
1 2 3 |
static public const BUTTON_UP_SKIN:String = "BUTTON_UP_SKIN"; static public const BUTTON_DOWN_SKIN:String = "BUTTON_DOWN_SKIN"; static public const BUTTON_OVER_SKIN:String = "BUTTON_OVER_SKIN"; |
[/codesyntax]
Le composant ComboBox possède des constantes supplémentaires, il est beaucoup plus complet.
[codesyntax lang= »actionscript3″ title= »ComboBox.as » bookmarkname= »ComboBox.as »]
|
1 2 3 4 5 6 7 8 9 10 |
/** * On définit les constantes de skin */ public static const COMBOBOX_BUTTON_OVER_SKIN:String = 'COMBOBOX_BUTTON_OVER_SKIN'; public static const COMBOBOX_BUTTON_UP_SKIN:String = 'COMBOBOX_BUTTON_UP_SKIN'; public static const COMBOBOX_BUTTON_DOWN_SKIN:String = 'COMBOBOX_BUTTON_DOWN_SKIN'; public static const COMBOBOX_ELEMENT_OVER_SKIN:String = 'COMBOBOX_ELEMENT_OVER_SKIN'; public static const COMBOBOX_ELEMENT_UP_SKIN:String = 'COMBOBOX_ELEMENT_UP_SKIN'; public static const COMBOBOX_ELEMENT_DOWN_SKIN:String = 'COMBOBOX_ELEMENT_DOWN_SKIN'; |
[/codesyntax]
Puis, dans la classe DefaultComponentSkin.as, il suffit d’affecter chaque constante du composant à l’élément graphique du fla.
Voici 2 exemples de Skin différents pour le composant Button :
[codesyntax lang= »actionscript3″ title= »com.as3facileexemple.skin.classic.DefaultButtonSkin.as » bookmarkname= »com.as3facileexemple.skin.classic.DefaultButtonSkin.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
package com.as3facileexemple.skin.classic { // Import des classes gérant la partie graphique du composant dans le fla (movieclip) // Provient de ui.swc (créé avec la compilation de UI.fla) import com.as3facile.skin.button.ButtonDownSkin; import com.as3facile.skin.button.ButtonOverSkin; import com.as3facile.skin.button.ButtonUpSkin; import com.actionscriptfacile.skin.Skin; import com.actionscriptfacile.ui.button.Button; /** * Définition du skin utilisé pour un composant Button * * @author Matthieu */ public class DefaultButtonSkin extends Skin { public function DefaultButtonSkin() { // Affectation de chaque élément du bouton à un skin setSkin( Button.BUTTON_DOWN_SKIN , ButtonDownSkin );// élément du bouton, classe graphique (movieclip) associée setSkin( Button.BUTTON_OVER_SKIN, ButtonOverSkin ); setSkin( Button.BUTTON_UP_SKIN , ButtonUpSkin ); } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »com.as3facileexemple.skin.classic.DefaultButtonSkin2.as » bookmarkname= »com.as3facileexemple.skin.classic.DefaultButtonSkin2.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
package com.as3facileexemple.skin.classic { // Import des classes gérant la partie graphique du composant dans le fla (movieclip) // Provient de ui.swc (créé avec la compilation de UI.fla) import com.as3facile.skin.button.ButtonDownSkin2; import com.as3facile.skin.button.ButtonOverSkin2; import com.as3facile.skin.button.ButtonUpSkin2; import com.actionscriptfacile.skin.Skin; import com.actionscriptfacile.ui.button.Button; /** * Définition du skin utilisé pour un composant Button * * @author Matthieu */ public class DefaultButtonSkin2 extends Skin { public function DefaultButtonSkin2() { // Affectation de chaque élément du bouton à un skin setSkin( Button.BUTTON_DOWN_SKIN , ButtonDownSkin2 );// élément du bouton, classe graphique (movieclip) associée setSkin( Button.BUTTON_OVER_SKIN, ButtonOverSkin2 ); setSkin( Button.BUTTON_UP_SKIN , ButtonUpSkin2 ); } } } |
[/codesyntax]
En fonction de l’interface de votre application flash, il est tout à fait possible d’utiliser la même classe DefaultComponentSkin.as pour la création de plusieurs intances du composant Button sur la scène. Cela signifie que tous les Button de votre application Flash possèderont un graphisme identique.
Ou vous pouvez affecter une classe de Skin différente pour chaque instance de votre composant Button sur la scène. Dans ce cas, chaque Button de votre application flash aura un rendu graphique complètement différent.
La classe DefaultComponentSkin.as est plus ou moins importante suivant le composant utilisé.
Ci-dessous un exemple de Skin pour le composant ComboBox (composée d’une Scrollbar et d’une List).
[codesyntax lang= »actionscript3″ title= »DefaultComboBoxSkin.as » bookmarkname= »DefaultComboBoxSkin.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
package com.as3facileexemple.skin.classic { import com.actionscriptfacile.ui.scroll.components.ScrollDownButton; import com.actionscriptfacile.ui.scroll.components.ScrollUpButton; import com.actionscriptfacile.ui.scroll.components.ScrollerButton; import com.actionscriptfacile.skin.Skin; import com.actionscriptfacile.ui.combo.ComboBox; import com.actionscriptfacile.ui.list.List; import com.actionscriptfacile.ui.scroll.components.VerticalScrollBar; // Import des classes gérant la partie graphique du composant dans le fla (movieclip) // Provient de ui.swc (créé avec la compilation de UI.fla) import com.as3facile.skin.combo.ComboBoxButtonDownSkin; import com.as3facile.skin.combo.ComboBoxButtonOverSkin; import com.as3facile.skin.combo.ComboBoxButtonSkin; import com.as3facile.skin.combo.ComboBoxElementDownSkin; import com.as3facile.skin.combo.ComboBoxElementOverSkin; import com.as3facile.skin.combo.ComboBoxElementSkin; import com.as3facile.skin.list.ListBackgroundSkin; import com.as3facile.skin.scroll.ScrollBarBackgroundSkin; import com.as3facile.skin.scroll.ScrollBottomButtonSkin; import com.as3facile.skin.scroll.ScrollUpButtonSkin; import com.as3facile.skin.scroll.ScrollerButtonSkin; import com.as3facile.skin.scroll.ScrollerButtonDownSkin; import com.as3facile.skin.scroll.ScrollerButtonOverSkin; import com.as3facile.skin.scroll.ScrollUpButtonDownSkin; import com.as3facile.skin.scroll.ScrollUpButtonOverSkin; import com.as3facile.skin.scroll.ScrollBottomButtonDownSkin; import com.as3facile.skin.scroll.ScrollBottomButtonOverSkin; /** * Définition du skin utilisé pour un composant ComboBox * * @author Matthieu */ public class DefaultComboBoxSkin extends Skin { public function DefaultComboBoxSkin() { setSkin( ComboBox.COMBOBOX_BUTTON_DOWN_SKIN , ComboBoxButtonDownSkin ); setSkin( ComboBox.COMBOBOX_BUTTON_OVER_SKIN, ComboBoxButtonOverSkin ); setSkin( ComboBox.COMBOBOX_BUTTON_UP_SKIN , ComboBoxButtonSkin ); setSkin( ComboBox.COMBOBOX_ELEMENT_DOWN_SKIN , ComboBoxElementDownSkin ); setSkin( ComboBox.COMBOBOX_ELEMENT_OVER_SKIN, ComboBoxElementOverSkin ); setSkin( ComboBox.COMBOBOX_ELEMENT_UP_SKIN , ComboBoxElementSkin ); setSkin( List.LIST_BACKGROUND_SKIN, ListBackgroundSkin ); // background setSkin( VerticalScrollBar.SCROLL_VERTICAL_BACKGROUND_SKIN, ScrollBarBackgroundSkin ); //scroller setSkin( ScrollerButton.SCROLLER_VERTICAL_DOWN_SKIN, ScrollerButtonDownSkin ); setSkin( ScrollerButton.SCROLLER_VERTICAL_OVER_SKIN, ScrollerButtonOverSkin ); setSkin( ScrollerButton.SCROLLER_VERTICAL_UP_SKIN, ScrollerButtonSkin ); // scroll up setSkin( ScrollUpButton.SCROLLUP_VERTICAL_DOWN_SKIN, ScrollUpButtonDownSkin ); setSkin( ScrollUpButton.SCROLLUP_VERTICAL_OVER_SKIN, ScrollUpButtonOverSkin ); setSkin( ScrollUpButton.SCROLLUP_VERTICAL_UP_SKIN, ScrollUpButtonSkin ); // scroll down setSkin( ScrollDownButton.SCROLLDOWN_VERTICAL_DOWN_SKIN, ScrollBottomButtonDownSkin ); setSkin( ScrollDownButton.SCROLLDOWN_VERTICAL_OVER_SKIN, ScrollBottomButtonOverSkin ); setSkin( ScrollDownButton.SCROLLDOWN_VERTICAL_UP_SKIN, ScrollBottomButtonSkin ); } } } |
[/codesyntax]
Création des graphismes
En fonction du composant (Button, List, ComboBox), vous devez créer un fichier fla avec un ou plusieurs éléments graphiques (sprite, MovieClip, images et / ou animation).
Pour connaitre le nom des classes / MovieClip à créer pour le composant sélectionné, il suffit de regarder la classe DefaultComponentSkin.as que vous venez juste de créer. Elle contient les noms des classes MovieClip du fla.
Par exemple, la création des éléments graphiques du fla du composant ScrollBar implique d’utiliser les noms suivants:
- ScrollBarBackgroundSkin
- ScrollerButtonDownSkin
- ScrollerButtonOverSkin
- ScrollerButtonSkin
- ScrollUpButtonDownSkin
- ScrollUpButtonOverSkin
- ScrollUpButtonSkin
- ScrollBottomButtonDownSkin
- ScrollBottomButtonOverSkin
- ScrollBottomButtonSkin
Effectivement, la classe DefaultVerticalScrollbarSkin.as associe les noms ci-dessus aux constantes de la classe VerticalScrollBar.
[codesyntax lang= »actionscript3″ title= »com.as3facileexemple.skin.classic.DefaultVerticalScrollBarSkin.as » bookmarkname= »com.as3facileexemple.skin.classic.DefaultVerticalScrollBarSkin.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
package com.as3facileexemple.skin.classic { import com.actionscriptfacile.ui.scroll.components.VerticalScrollBar; import com.actionscriptfacile.ui.scroll.components.ScrollDownButton; import com.actionscriptfacile.ui.scroll.components.ScrollUpButton; import com.actionscriptfacile.ui.scroll.components.ScrollerButton; import com.actionscriptfacile.skin.Skin; // Import des classes gérant la partie graphique du composant dans le fla (movieclip) // Provient de ui.swc (créé avec la compilation de UI.fla) import com.as3facile.skin.scroll.ScrollBarBackgroundSkin; import com.as3facile.skin.scroll.ScrollBottomButtonSkin; import com.as3facile.skin.scroll.ScrollUpButtonSkin; import com.as3facile.skin.scroll.ScrollerButtonSkin; import com.as3facile.skin.scroll.ScrollerButtonDownSkin; import com.as3facile.skin.scroll.ScrollerButtonOverSkin; import com.as3facile.skin.scroll.ScrollUpButtonDownSkin; import com.as3facile.skin.scroll.ScrollUpButtonOverSkin; import com.as3facile.skin.scroll.ScrollBottomButtonDownSkin; import com.as3facile.skin.scroll.ScrollBottomButtonOverSkin; /** * Définition du skin utilisé pour un composant VerticalScrollBar * * @author Matthieu */ public class DefaultVerticalScrollBarSkin extends Skin { public function DefaultVerticalScrollBarSkin() { // background setSkin( VerticalScrollBar.SCROLL_VERTICAL_BACKGROUND_SKIN, ScrollBarBackgroundSkin ); //scroller setSkin( ScrollerButton.SCROLLER_VERTICAL_DOWN_SKIN, ScrollerButtonDownSkin ); setSkin( ScrollerButton.SCROLLER_VERTICAL_OVER_SKIN, ScrollerButtonOverSkin ); setSkin( ScrollerButton.SCROLLER_VERTICAL_UP_SKIN, ScrollerButtonSkin ); // scroll up setSkin( ScrollUpButton.SCROLLUP_VERTICAL_DOWN_SKIN, ScrollUpButtonDownSkin ); setSkin( ScrollUpButton.SCROLLUP_VERTICAL_OVER_SKIN, ScrollUpButtonOverSkin ); setSkin( ScrollUpButton.SCROLLUP_VERTICAL_UP_SKIN, ScrollUpButtonSkin ); // scroll down setSkin( ScrollDownButton.SCROLLDOWN_VERTICAL_DOWN_SKIN, ScrollBottomButtonDownSkin ); setSkin( ScrollDownButton.SCROLLDOWN_VERTICAL_OVER_SKIN, ScrollBottomButtonOverSkin ); setSkin( ScrollDownButton.SCROLLDOWN_VERTICAL_UP_SKIN, ScrollBottomButtonSkin ); } } } |
[/codesyntax]
Ensuite, il vous reste à créer le fla avec les classes correspondantes.
Par exemple, pour créer le Skin du composant Button, il est nécessaire de créer 3 MovieClip (ou sprite) différents. 1 MovieClip par état du bouton (survolé, appuyé, normal).
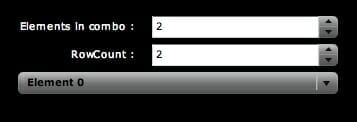
Pensez-bien à paramétrer les propriétés de chacun des MovieClip :
- Cochez la case Export For ActionScript
- Cochez la case Export in frame 1
- La Class : permet d’utiliser le graphisme du composant dans votre code AS3. C’est le nom de votre classe (associée à la constante du composante) utilisée dans la classe qui étend Skin.as, dans cet article : DefaultComponentSkin.as.
- La Base Class : permet de définir les propriétés de votre graphisme / composant disponible pour votre code AS3. Cela peut être Sprite ou MovieClip par exemple.
Une copie d’écran pour illustrer mes explications :
Les graphismes définis dans le fla sont très basiques. Libre à vous d’insérer des images, des animations, des dessins vestoriels plus créatifs et recherchés.
Il y a énormément de possibilités pour personnaliser les composants du Framework Actionscript-Facile. Vous pouvez utiliser des images png, jpg, des animations, des dessins vectoriels…
Le principe des créations des skins est identique pour chacun des composants. Il y a plus ou moins de MovieClip à créer suivant les états graphiques possibles du composant.
Ensuite, une fois le fla créé, vous pouvez l’exporter soit au format swc ou au format swf. C’est en fonction de la maniète dont vous souhaitez utiliser les MovieClip avec votre code AS3.
Pour cet exemple, nous allons exporter le fla au format swc pour intégrer directement les classes graphiques avec l’éditeur AS3 de notre choix.
Pour développer simplement en ActionScript, je vous conseille l’Éditeur FDT PowerFlasher : l’essayer, c’est l’adopter.
II – Utilisation des Composants
Tous les composants du Framework ActionScript-Facile s’utilisent de la même façon.
Ils possèdent tous des fonctionnalités identiques :
- personnalisation graphiques de chaque éléments du composant ActionScript.
- possibilité de l’afficher ou non dans la DisplayList.
- interaction possible du composant avec l’utilisateur.
La 1ère étape consiste à créer une nouvelle instance de notre composant. Par exemple pour un Button, il sufffit d’écrire le code suivant :
[codesyntax lang= »actionscript3″ title= »Button.as » bookmarkname= »Button.as »]
|
1 |
var button:Button = new Button(); |
[/codesyntax]
2ème étape : en fonction du composant utilisé, vous définissez ses paramètres propres. Ci dessous, la création d’un composant Button et d’une liste.
[codesyntax lang= »actionscript3″ title= »List.as » bookmarkname= »List.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// création un objet de type Button var button:Button = new Button(); // définition du texte button.label = 'Button Component'; // création d'une liste var list:List = new List(); // définition de la taille de la List list.resize( 230, 150 ); // ajout de plusieurs éléments dans la liste for ( var i:int = 0; i < 35; i++ ) { list.addElement( getListElement(i+1) ); } |
[/codesyntax]
La 3ème étape consiste à affecter à notre composant le skin que nous lui avons conçu.
Un simple button.applySkin( new DefaultButtonSkin() ); met à jour le graphisme de notre composant.
Ou list.applySkin( new DefaultListSkin() ); pour le composant List.
En route pour la 4ème étape!
Il nous reste à positionner notre composant sur la scène et à l’afficher. Bien évidemment, il est possible de paramétrer les options de notre composant : modifier sa taille, le style de son texte…
[codesyntax lang= »actionscript3″ title= »Exemple.as » bookmarkname= »Exemple.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// ajout à la displaylsit addChild( button ); // définition de sa taille en 150 * 30 pixels button.resize( 150, 30 ); // définition de la position du button sur la scène button.x = 60; button.y = 60; button.labelField.alignCenter(); // centre le texte button.labelField.changeFormat("color", 0xffffff);// changement de la couleur du texte button.labelField.changeFormat("size", 14);// changement de la taille de la police du texte // détermination de la position de la List list.x = 30; list.y = 30; // affichage - ajout à la displaylist addChild( list ); // ajout des marges au contenu de la liste list.margins = new UIMargins( 5, 5, 5, 5 ) |
[/codesyntax]
La 5ème et dernière étape est plus ou moins compliquée en fonction de l’application flash que vous crééz.
Vous avez la possibilité d’écouter les actions de l’utilisateur.
En fonction des intéractions de l’utilisateur, votre application flash peut :
- afficher / masquer telle ou telle partie de l’interface,
- modifier le titre d’un élément
- inviter l’utilisateur à effectuer une action dans votre application
- etc…
Ci-dessous le code source complet d’utilisation des composants que nous venons de créer.
[codesyntax lang= »actionscript3″ title= »DeveloppezExample.as » bookmarkname= »DeveloppezExample.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 |
package { import flash.events.MouseEvent; import flash.display.Shape; import flash.display.Sprite; import flash.events.Event; import flash.text.Font; import com.as3facileexemple.skin.classic.DefaultListSkin; import com.as3facileexemple.skin.classic.DefaultButtonSkin; import com.as3facileexemple.skin.classic.DefaultButtonSkin2; import com.as3facileexemple.skin.classic.DefaultListSkin2; import com.as3facileexemple.skin.classic.DefaultComboBoxSkin; import com.actionscriptfacile.ui.button.Button; import com.actionscriptfacile.ui.list.List; import com.actionscriptfacile.ui.utils.UIMargins; import com.actionscriptfacile.ui.combo.element.ComboBoxElement; import com.actionscriptfacile.ui.combo.ComboBox; import com.actionscriptfacile.ui.text.UITextField; /** * Exemple d'utilisation du Framework de composants AS3 ActionScript-Facile * * @author Matthieu */ public class DeveloppezExample extends Sprite { protected var m_comboFonts:ComboBox; protected var m_list:List; protected var m_textField:UITextField; public function DeveloppezExample() { /** * On construit les boutons */ var buttonHide:Button = new Button(); // définition du texte buttonHide.label = 'Arc en Ciel Liste'; // Application de la skin par défaut // [ Attention ! Cette skin utilise le fichier ui.swc qui doit être ajouté à la liste des composants à passer au compilateur ] buttonHide.applySkin( new DefaultButtonSkin() ); // on écoute les changements qui interviennent sur le bouton buttonHide.addEventListener(MouseEvent.CLICK, changeSkinList ); // ajout à la displaylist addChild( buttonHide ); // définition de sa taille en 150 * 30 pixels buttonHide.resize( 150, 30 ); // définition de la position du button sur la scène buttonHide.x = 10; buttonHide.y = 220; // acccès au composant de type UITextField (labelField) buttonHide.labelField.alignCenter(); // centre le texte buttonHide.labelField.changeFormat("color", 0xffffff);// changement de la couleur du texte buttonHide.labelField.changeFormat("size", 14);// changement de la taille de la police du texte buttonHide.labelField.changeFormat("font", "Arial");// changement de la police du texte var buttonShow:Button = new Button(); // définition du texte buttonShow.label = 'Classique Liste'; // Application de la skin par défaut // [ Attention ! Cette skin utilise le fichier ui.swc qui doit être ajouté à la liste des composants à passer au compilateur ] buttonShow.applySkin( new DefaultButtonSkin2() ); // on écoute les changements qui interviennent sur le bouton buttonShow.addEventListener(MouseEvent.CLICK, changeSkinList2 ); // ajout à la displaylist addChild( buttonShow ); // définition de sa taille en 150 * 30 pixels buttonShow.resize( 150, 30 ); // définition de la position du button sur la scène buttonShow.x = buttonHide.x; buttonShow.y = buttonHide.y + buttonShow.height + 10; // acccès au composant de type UITextField (labelField) buttonShow.labelField.alignCenter(); // centre le texte buttonShow.labelField.changeFormat("color", 0xff33ff);// changement de la couleur du texte buttonShow.labelField.changeFormat("size", 14);// changement de la taille de la police du texte buttonShow.labelField.changeFormat("font", "Arial");// changement de la police du texte /** * On construit la liste */ m_list = new List(); // Application de la skin par défaut // [ Attention ! Cette skin utilise le fichier ui.swc qui doit être ajouté à la liste des composants à passer au compilateur ] m_list.applySkin( new DefaultListSkin2() ); // définition de la taille de la List m_list.resize( 230, 150 ); // ajout de plusieurs éléments dans la liste for ( var i:int = 0; i < 35; i++ ) { m_list.addElement( getListElement(i+1) ); } // détermination de la position de la List m_list.x = 200; m_list.y = buttonHide.y; // ajout des marges au contenu de la liste m_list.margins = new UIMargins( 5, 10, 5, 5 ); // affichage - ajout à la displaylist addChild( m_list ); /** * On construit la combobox */ m_comboFonts = new ComboBox(); m_comboFonts.applySkin( new DefaultComboBoxSkin() ); // on écoute les changements qui interviennent dans la combobox m_comboFonts.addEventListener(Event.CHANGE, changeHandler ); m_comboFonts.resize( 300, 70 ); m_comboFonts.componentsHeight = 25;// hauteur des éléments de la CombobBox m_comboFonts.margins = new UIMargins( 2, 2, 2, 2 );// ajout des marges au contenu de la liste /** * Définition du format du Titre de la ComboBox. * * Remarquez l'utilisation du paramètre true pour définir le format par défaut de notre Titre */ m_comboFonts.currentElement.labelField.changeFormat("font", "Arial",-1,-1,true); m_comboFonts.currentElement.labelField.changeFormat("color", Math.random() * 0X00FFFFFF,-1,-1,true); m_comboFonts.currentElement.labelField.changeFormat("size", 15,-1,-1,true); m_comboFonts.currentElement.labelField.changeFormat("bold", true,-1,-1,true); m_comboFonts.currentElement.labelField.alignCenter(); // on ajoute tous les noms de polices autorisées comme élément de la combobox var fonts:Array = Font.enumerateFonts( true ); var boxElement:ComboBoxElement; for each ( var font:Font in fonts ) { boxElement = m_comboFonts.addElement( font.fontName, font.fontName ); boxElement.labelField.changeFormat("color", Math.random() * 0X00FFFFFF);// changement de la couleur du texte boxElement.labelField.changeFormat("size", 14);// changement de la taille de la police du texte } /** * On construit un UITextField */ m_textField = new UITextField(); m_textField.text = 'Développez avec fun :)'; m_textField.x = m_textField.y = 5; m_textField.width = m_textField.maxWidth = 390; m_textField.height = m_textField.maxHeight = 30; m_textField.changeFormat("size", 20);// changement de la taille de la police du texte m_textField.changeFormat("color", Math.random() * 0X00FFFFFF);// changement de la couleur m_comboFonts.y = m_textField.y + m_textField.height; m_comboFonts.x = 20; addChild( m_comboFonts ); addChild( m_textField ); } /** * Fonction servant à écouter le changement de police au sein de la combobox. * On applique la police à l'UITextField que l'on a crée et placé sur la * scène. * * @param e Evenement de type MouseEvent.CLICK */ private function changeHandler(e:Event):void { m_textField.font = m_comboFonts.currentLabel; m_textField.changeFormat("color", Math.random() * 0X00FFFFFF);// changement de la couleur } /** * Fonction servant à écouter les click de l'utilisateur sur le buttonHide. * On modifie le Skin de La List. * * @param e Evenement de type MouseEvent.CLICK */ private function changeSkinList(e:MouseEvent) : void { m_list.applySkin(new DefaultListSkin() ); } /** * Fonction servant à écouter les click de l'utilisateur sur le buttonHide. * On modifie le Skin de La List. * * @param e Evenement de type MouseEvent.CLICK */ private function changeSkinList2(e:MouseEvent) : void { m_list.applySkin(new DefaultListSkin2() ); } /** * Création des éléments du composant List */ private function getListElement(id:Number):Sprite { // création de l'élément var oElement:Sprite = new Sprite(); // ajout d'un fond avec une couleur aléatoire var shp:Shape = new Shape(); var color:int = Math.random() * 0X00FFFFFF; shp.graphics.beginFill( color ); shp.graphics.drawRect( 0, 0, 200, 30 ); shp.graphics.endFill(); // ajout d'un texte var oTxt:UITextField = new UITextField(); // définition de la taille du texte oTxt.height = oTxt.maxHeight = 25; oTxt.width = oTxt.maxWidth = 195; oTxt.text = "Élément "+id; oTxt.selectable = false; oTxt.changeFormat("color", 0xffffff);// changement de la couleur du texte oTxt.changeFormat("size", 14);// changement de la taille de la police du texte oTxt.changeFormat("font", "Arial");// changement de la police du texte oTxt.alignCenter(); oTxt.background = false; oTxt.backgroundColor = 0xff33ff; // ajout à la displaylist (le fond et le texte) de l'élément oElement.addChild(shp); oElement.addChild(oTxt); return oElement; } } } |
[/codesyntax]
III – Conclusion
Nous venons donc de découvrir la création de Skin / graphismes pour les composants AS3 Facile.
L’application Flash ci-dessous montre une démonstration du changement de graphisme en live.
|
1 |
http://bonus.actionscript-facile.com/wp-content/uploads/2011/10/developpez_exemple.swf |
Évolutions des fonctionnalités
C’est à vous de créer des applications totalement réutilisables pour vos différents sites.
Par exemple, vous concevez un livre d’or avec des graphismes s’accordant à la charte du site de votre client.
Vous pouvez réutiliser la même application, juste en modifiant totalement le graphisme des composants pour votre nouveau client. Le fichier application.swf reste identique.
Et avec le chargement des bibliothèques partagées (avec des graphismes stockés dans swf externes), vous n’avez même plus besoin de recompiler votre application Flash !
C’est génial, le temps que vous pouvez gagner pour vous concentrer sur le visuel, les besoins en terme d’image pour vos clients.
Sources commentées
- DeveloppezExample.as
- com.actionscriptfacile.ui.button.Button.as
- com.actionscriptfacile.ui.list.List.as
- com.actionscriptfacile.ui.utils.UIMargins.as
- com.actionscriptfacile.ui.combo.element.ComboBoxElement.as
- com.actionscriptfacile.ui.combo.ComboBox.as
- com.actionscriptfacile.ui.text.UITextField.as
Vous trouverez ci-dessous l’ensemble des classes créées. Elles sont commentées pour vous permettre de comprendre au mieux leur fonctionnement.
Vous pouvez télécharger le fichier zip :
Télécharger “Changement de Skin en live”
Une question : quels Graphismes avez-vous créés pour les Composants AS3 Facile ?
Postez-vos exemples dans les commentaires ci-dessous.
Je mettrais en téléchargement (avec un lien vers votre site) les graphismes les plus sympathiques.
Je serais ravi de voir vos applications, postez les avec vos commentaires ci -dessous 🙂
Création d’un Mini Flex avec les Composants AS3 Facile
Et voici un article Bonus qui montre une autre facette du Framework AS3 Facile!
La création d’une Application avec les Composants AS3 Facile. Cet exemple Flash utilise un fichier xml pour la construction des Composants ActionScript.
I – CDCF et CDCT
Pour une fois, nous allons déroger à la règle.
En effet, cette fois-ci il n’y aura aucun cahier des charges techniques ni de cahier des charges fonctionnels.
Pourquoi me direz-vous ?
Eh bien tout simplement parce que nous n’allons pas développer une application flash destinée à être utilisé telle quelle en production.
Le contexte d’apprentissage de cet article est plus du domaine de la Recherche & Développement.
La fameuse R&D!
II – Mini Flex
Place à la pratique, au code !
Nous allons concevoir un mini Flex.
C’est à dire que nous allons coder une classe de document. Cette classe va nous permettre de créer des interfaces, à l’aide d’un fichier XML chargé dynamiquement.
Cela consiste à développer un parseur qui :
- Va analyser notre XML de configuration.
- En déduire ce qu’il doit créer et comment.
Le code en lui-même reste simple, je vous laisse donc le découvrir.
Sachez cependant qu’il est loin d’être terminé.
En effet, seul le composant Button est implémenté.
Je vous encourage vivement à continuer, en implémentant tous les composants que nous avons développés précédemment.
Debug dans Flash avec Firefox / Google Chrome
Vous remarquerez sans doute que j’ai ajouté dans la classe MiniFlexExample.as un système de debug d’application.
Cet ensemble de classes fonctionne avec Firefox pour effectuer un affichage – debug (ou trace) de votre application en ligne.
Cette fonctionnalité est indispensable pour les RIA Flash 🙂
Il vous suffit de :
- installer l’extension Firebug sous Firefox ou GoogleChrome.
- de télécharger Flash Thunderbolt : Logging ActionScript projects using Firebug within Firefox!
Ensuite dans votre code ActionScript, vous n’avez plus qu’à utiliser la syntaxe suivante pour afficher le message, les variables que vous souhaitez.
[codesyntax lang= »actionscript3″ title= »ThunderBolt’s Logger.as » bookmarkname= »ThunderBolt’s Logger.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import org.osflash.thunderbolt.Logger; var myNumber: int = 5; var myString: String = "Lorem ipsum"; Logger.error ("Logging two objects: A number typed as int and a string", myNumber, myString); // some log objects var myNumber: int = 5; var myString: String = "Lorem ipsum"; // INFO log level Logger.info ("Just an info message"); // DEBUG log level Logger.debug ("A debug log ", myString); // WARN log level Logger.warn ("A warn message", myNumber); // ERROR log level Logger.error ("An error log ", myString); |
[/codesyntax]
Conclusion
Voilà, cette fois-ci tout est fini !
Notre mini application Flex en action :
|
1 |
http://e6msyji6epr.exactdn.com/wp-content/uploads/2010/10/miniflex_exemple.swf |
Évolutions des fonctionnalités
Je vous propose de continuer à développer ce mini-flex pour :
- intégrer les autres composants d’ActionScript-Facile.
- ajouter des fonctionnalités propres à vos besoins.
- l’utiliser comme modèle pour créer vos applications. Évidemment, il est nécessaire, voir indispensable, de concevoir une analyse beaucoup plus complète et structurée.
Le début de la programmation AS3 Facile
Ne perdez pas de vue que ce n’est que le début.
En effet, notre librairie est loin d’être complète, je vous encourage vivement à l’enrichir et à l’améliorer.
J’ai pris beaucoup de plaisir à être votre guide tout au long de ces 10 articles et j’espère que leur lecture vous aura aidé.
Sources commentées
- MiniFlexExample.as
- bin/interface.xml
Vous trouverez ci-dessous l’ensemble des classes créées. Elles sont commentées pour vous permettre de comprendre au mieux leur fonctionnement.
Vous pouvez télécharger le fichier zip :
Télécharger “Mini Flex Framework AS3 Facile”
Comment utilisez-vous les Composants AS3 Facile ?
Je serais ravi de consulter les Applications Flash que vous avez développés avec le Framework AS3 Facile.
Postez-les dans les commentaires juste en dessous, je les rajouterais prochainement dans un article!
[codesyntax lang= »actionscript3″ title= »MiniFlexExample.as » bookmarkname= »MiniFlexExample.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 |
package { import flash.events.MouseEvent; import com.actionscriptfacile.skin.ISkin; import flash.utils.getDefinitionByName; import org.osflash.thunderbolt.Logger; import com.as3facileexemple.skin.classic.DefaultButtonSkin; import com.as3facileexemple.skin.classic.DefaultButtonSkin2; import com.actionscriptfacile.ui.button.Button; import com.actionscriptfacile.ui.UIComponent; import flash.display.Sprite; import flash.events.Event; import flash.events.IOErrorEvent; import flash.net.URLLoader; import flash.net.URLRequest; import flash.text.TextField; import flash.utils.Dictionary; /** * Exemple de Mini Flex avec les composants graphiques ActionScript-Facile. * * @author Matthieu */ public class MiniFlexExample extends Sprite { private var m_correspTable:Dictionary;// création d'une table de correspondance. /* * Permet de forcer l'inclusion des classes de Skin Button dans le swf */ public static var linkages:Array = [DefaultButtonSkin, DefaultButtonSkin2, MouseEvent.CLICK]; public function MiniFlexExample() { Logger.debug ("info a="+Math.random()*28); // debug de l'application avec l'extension firefox Firebug // chargement le fichier XML var loader:URLLoader = new URLLoader(); loader.addEventListener(Event.COMPLETE, completeHandler ); loader.addEventListener(IOErrorEvent.IO_ERROR, errorHandler ); var file:URLRequest = new URLRequest('interface.xml?a='+Math.random()*28); loader.load(file ); } private function errorHandler(e:IOErrorEvent):void { // gestion des erreurs var loader:URLLoader = e.target as URLLoader; loader.removeEventListener(Event.COMPLETE, completeHandler ); loader.removeEventListener(IOErrorEvent.IO_ERROR, errorHandler ); var text:TextField = addChild( new TextField() ) as TextField; text.width = stage.stageWidth; text.autoSize = 'center'; text.text = "Erreur : "+e.text; } private function completeHandler(e:Event):void { // récupération des données puis transmission de celles-ci à la méthode parseInterface var loader:URLLoader = e.target as URLLoader; loader.removeEventListener(Event.COMPLETE, completeHandler ); loader.removeEventListener(IOErrorEvent.IO_ERROR, errorHandler ); parseInterface( new XML( loader.data ) ); } /** * Analyse du fichier xml et construction de l'interface. * */ private function parseInterface( p_interface:XML ):void { // on référence le composant button dans la table de correspondance m_correspTable = new Dictionary(); m_correspTable['button'] = buildButton;// appel automatique de la méthode de construction d'un Button var component:UIComponent; var func:Function; XML.ignoreComments = true; XML.ignoreWhitespace = true; XML.ignoreProcessingInstructions = true; for each ( var xml:XML in p_interface.children() ) { // on cherche la fonction de parsing du composant func = m_correspTable[ xml.name() ] as Function; // si on ne la trouve pas on continue if ( func == null ) continue; // sinon on l'éxécute component = func( xml ) as UIComponent;// création du composant // on écoute les changements qui interviennent sur le composant component.addEventListener(MouseEvent.CLICK, updateLabel ); // et on ajoute le composant à la scène addChild ( component ); } } /** * Modifie la label du Button * */ private function updateLabel(e:MouseEvent): void { var oButton:Button = e.target as Button; oButton.label = "N° " + Math.ceil(Math.random()*28); Logger.debug ("updateLabel : "+oButton.label); } /** * fonction permettant de construire un composant button * */ private function buildButton( p_xml:XML ):Button { var prop:XML; var l_labelField:XML; var l_labelsList:XMLList = p_xml.child('labelField'); var l_component:Button = new Button(); var parameters:Array = new Array(); var parameter:XML; var method:Function; // on regarde si l'objet labelField est défini dans le XML if ( l_labelsList.length() > 0 ) { // si oui on le récupère l_labelField = l_labelsList[0]; } // récupère le skin du fichier xml et l'applique au composant var definition:Class = getDefinitionByName(p_xml.attribute('skin') ) as Class; l_component.applySkin( new definition() as ISkin); Logger.debug ("p_xml : "+p_xml.attribute('skin')); l_component.resize( Number ( p_xml.attribute('width') ), Number ( p_xml.attribute('height') ) ); for each( prop in p_xml.attributes() ) { // on a déjà défini le width et le height if ( prop.name() == "width" || prop.name() == "height" ) continue; // on vérifie que la propriété existe avant de lui appliquer la valeur définit dans le XML if ( l_component.hasOwnProperty( new String( prop.name() ) ) ) { l_component[ new String( prop.name() ) ] = prop.valueOf(); } } // si le labelField est défini if ( l_labelField != null ) { // on boucle sur ses propriétés for each( prop in l_labelField.attributes() ) { // on regarde si la propriété existe et le cas échéant on lui applique la valeur if ( l_component.labelField.hasOwnProperty( new String( prop.name() ) ) ) { l_component.labelField[new String( prop.name() )] = prop.valueOf(); } } for each( prop in l_labelField.children() ) { // on regarde si le noeud est un appel de méthode if ( prop.name() == "callMethod" ) { if ( l_component.labelField.hasOwnProperty( prop.attribute('name').toString() ) ) { // on récupère les paramètres parameters = new Array(); for each( parameter in prop.children() ) { parameters.push( parameter.valueOf() ); } method = l_component.labelField[prop.attribute('name').toString()] as Function; if ( method != null ) { // et on appelle la méthode method.apply( this, parameters ); } } } } } return l_component;// renvoie une référence vers le composant créé } } } |
[/codesyntax]
[codesyntax lang= »xml » title= »interface.xml » bookmarkname= »interface.xml »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<?xml version="1.0" encoding="utf-8" ?> <data> <button x = "20" y = "100" width = "100" height = "20" skin = "com.as3facileexemple.skin.classic::DefaultButtonSkin"> <labelField text = "Un Bouton" font = "Arial" textColor = "0XFFFFFF"> <callMethod name="changeFormat"> <parameter>size</parameter> <parameter>16</parameter> </callMethod> </labelField> </button> <button x = "20" y = "20" width = "50" height = "30" buttonMode="true" skin = "com.as3facileexemple.skin.classic::DefaultButtonSkin"> <labelField text = "N 3" font = "Arial" textColor = "0XFFFFFF"> <callMethod name="changeFormat"> <parameter>size</parameter> <parameter>16</parameter> </callMethod> <callMethod name="alignCenter" /> </labelField> </button> <button x = "100" y = "50" width = "150" height = "40" buttonMode="true" skin = "com.as3facileexemple.skin.classic::DefaultButtonSkin2"> <labelField text = "Mon long bouton" font = "Arial" textColor = "0XFFFFFF"> <callMethod name="changeLetterFormat"> <parameter>0</parameter> <parameter>size</parameter> <parameter>30</parameter> </callMethod> <callMethod name="changeLetterFormat"> <parameter>2</parameter> <parameter>size</parameter> <parameter>30</parameter> </callMethod> <callMethod name="alignLeft" /> </labelField> </button> </data> |
[/codesyntax]
Comment créer une infos bulle ou ToolTip en AS3 ?
Dans ce tutoriel, nous allons découvrir la création ActionScript du Composant AS3 : ToolTip.
Un ToolTip est une bulle d’information, elle apparait généralement au dessus d’un bouton, d’un formulaire…
I – Cahier Des Charges Fonctionnel du ToolTip
Un ToolTip est un UIComponent composé :
- d’un background ( arrière-plan )
- d’un champ texte de type UITextField.
Comme nous l’avons appris dans les tutoriels précédents, il suffit de passer en paramètre une instance de la classe ToolTip au setter tooltip de la classe de base UIComponent.
La méthode show() (du composant) sera appelée lorsque l’UIComponent en question sera survolé par l’utilisateur.
Le composant ToolTip possède les fonctionnalités suivantes :
- Personnalisation du texte ainsi que de son formatage.
- Personnalisation de l’arrière-plan de l’infobulle.
- Apparition après un délai défini de l’infobulle ( exprimé en millisecondes ).
II – Cahier Des Charges Techniques du ToolTip
Le Cahier Des Charges Technique du composant ToolTip est relativement simple.
- Personnalisation du texte ainsi que de son formatage.
Pour cela, nous coderons un getter qui renverra une référence au champ texte de type UITextField.
- Personnalisation de l’arrière-plan de l’infobulle.
Comme d’habitude, nous allons overrider la méthode de base applySkin de la classe UIComponent.
- Apparition après un délai défini de l’infobulle ( exprimé en millisecondes ).
Nous allons overrider la méthode de base show de la classe UIComponent. Et ensuite, nous lancerons la méthode parente après le délai défini dans un setTimeOut.
Nous laisserons également la possibilité à l’utilisateur de modifier ce délai à tout moment à l’aide d’un getter / setter.
Conclusion
Ce Tutoriel conclut la série vous expliquant la création du Framework de Composants AS3 Facile.
Ci-dessous, le Composant AS3 ToolTip en action.
|
1 |
http://e6msyji6epr.exactdn.com/wp-content/uploads/2010/09/tooltip_exemple.swf |
Évolutions des fonctionnalités
Je vous propose de laisser vagabonder votre imagination et de créer des Skins pour le composant ToolTip. Étonnez les Développeurs d’ActionScript-Facile.
Vous pouvez également ajouter un effet Tween pour gérer l’apparition du ToolTip, un effet alpha, lui ajouter une ombre…
Sources commentées
- ToolTipExample.as
- com.actionscriptfacile.ui.tooltip.ToolTip.as
- com.as3facileexemple.skin.classic.DefaultToolTipSkin.as
Vous trouverez ci-dessous l’ensemble des classes créées. Elles sont commentées pour vous permettre de comprendre au mieux leur fonctionnement.
Vous pouvez télécharger le fichier zip :
Télécharger “Composant ToolTip Framework AS3 Facile”
Quels sont les prochains tutoriels que vous souhaitez sur ActionScript-Facile ?
Voulez-vous des exemples d’utilisation des Composants AS3 Facile ? Des fonctionnalités supplémentaires, des nouveaux Composants ?
Dites moi cela tout simplement dans les commentaires juste en dessous.
[codesyntax lang= »actionscript3″ title= »ToolTipExample.as » bookmarkname= »ToolTipExample.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
package { import com.actionscriptfacile.ui.combo.element.ComboBoxElement; import com.actionscriptfacile.ui.utils.UIMargins; import com.actionscriptfacile.ui.combo.ComboBox; import com.actionscriptfacile.ui.text.UITextField; import com.actionscriptfacile.ui.tooltip.Tooltip; import com.as3facileexemple.skin.classic.DefaultComboBoxSkin; import com.as3facileexemple.skin.classic.DefaultToolTipSkin; import flash.display.Sprite; import flash.events.Event; import flash.text.Font; /** * * On reprend le même exemple que pour l'UITextField en ajoutant simplement * un ToolTip à la combobox * * @author Matthieu */ public class ToolTipExample extends Sprite { protected var m_comboFonts:ComboBox; protected var m_textField:UITextField; public function ToolTipExample() { /** * On construit la combobox */ m_comboFonts = new ComboBox(); m_comboFonts.applySkin( new DefaultComboBoxSkin() ); // on écoute les changements qui interviennent dans la combobox m_comboFonts.addEventListener(Event.CHANGE, changeHandler ); m_comboFonts.resize( 300, 70 ); m_comboFonts.componentsHeight = 25;// hauteur des éléments de la CombobBox m_comboFonts.margins = new UIMargins( 2, 2, 2, 2 );// ajout des marges au contenu de la liste /** * On construit son tooltip */ m_comboFonts.tooltip = new Tooltip(); m_comboFonts.tooltip.applySkin( new DefaultToolTipSkin() ); m_comboFonts.tooltip.label = 'Choisissez une Police de Caractère'; m_comboFonts.tooltip.labelField.changeFormat("color", Math.random() * 0X00FFFFFF);// changement de la couleur du texte m_comboFonts.tooltip.labelField.changeFormat("size", 12);// changement de la taille de la police du texte m_comboFonts.tooltip.labelField.changeFormat("font", "Arial");// changement de la police du texte m_comboFonts.tooltip.resize( 210, 30 ); // on ajoute tous les noms de polices autorisées comme élément de la combobox var fonts:Array = Font.enumerateFonts( true ); var boxElement:ComboBoxElement; for each ( var font:Font in fonts ) { boxElement = m_comboFonts.addElement( font.fontName, font.fontName ); boxElement.labelField.changeFormat("color", Math.random() * 0X00FFFFFF);// changement de la couleur du texte boxElement.labelField.changeFormat("size", 14);// changement de la taille de la police du texte } /** * Définition du format du Titre de la ComboBox. * * Remarquez l'utilisation du paramètre true pour définir le format par défaut de notre Titre */ m_comboFonts.currentElement.labelField.changeFormat("font", "Arial",-1,-1,true); m_comboFonts.currentElement.labelField.changeFormat("color", Math.random() * 0X00FFFFFF,-1,-1,true); m_comboFonts.currentElement.labelField.changeFormat("size", 15,-1,-1,true); m_comboFonts.currentElement.labelField.changeFormat("bold", true,-1,-1,true); m_comboFonts.currentElement.labelField.alignCenter(); /** * On construit un UITextField */ m_textField = new UITextField(); m_textField.text = 'Enjoy Your Life :)'; m_textField.x = m_textField.y = 5; m_textField.width = m_textField.maxWidth = 300; m_textField.height = m_textField.maxHeight = 30; m_textField.changeFormat("size", 20);// changement de la taille de la police du texte m_textField.changeFormat("color", Math.random() * 0X00FFFFFF);// changement de la couleur m_comboFonts.y = m_textField.y + m_textField.height; m_comboFonts.x = 20; m_comboFonts.tooltip.y = m_comboFonts.y - 55; m_comboFonts.tooltip.x = m_comboFonts.x + 200; addChild( m_textField ); addChild( m_comboFonts ); } /** * Fonction servant à écouter le changement de police au sein de la combobox. * On applique la police à l'UITextField que l'on a crée et placé sur la * scène. * * @param e Evenement de type Event.CHANGE */ private function changeHandler(e:Event):void { m_textField.font = m_comboFonts.currentLabel; m_textField.changeFormat("color", Math.random() * 0X00FFFFFF);// changement de la couleur } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »com.actionscriptfacile.ui.tooltip.Tooltip.as » bookmarkname= »com.actionscriptfacile.ui.tooltip.Tooltip.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
package com.actionscriptfacile.ui.tooltip { import com.actionscriptfacile.skin.ISkin; import com.actionscriptfacile.ui.text.UITextField; import com.actionscriptfacile.ui.UIComponent; import flash.display.DisplayObject; import flash.display.Sprite; import flash.utils.clearTimeout; import flash.utils.setTimeout; /** * La classe Tooltip est une infobulle comme on peut en voir dans n'importe quel logiciel graphique. * Elle sert à donner une information à l'utilisateur sur la fonction d'un objet graphique. * * @author Matthieu */ public class Tooltip extends UIComponent { // constante de skin ( arrière-plan ) static public const TOOLTIP_BACKGROUND_SKIN:String = 'TOOLTIP_BACKGROUND_SKIN'; private var m_background:DisplayObject; // l'arrière plan de l'infobulle private var m_texte:UITextField; // le champ texte de l'infobulle private var m_appearTimeout:Number; // le nombre qui va nous servir à réceptionner le setTimeOut private var m_appearTime:Number; // le temps ( en ms ) que va mettre l'infobulle à apparaître public function Tooltip() { /* * on crée une méthode init pour gagner des ressources, * en effet en AS3 tout ce qui se trouvre dans le constructeur n'est * pas optimisé à la compilation, * on met donc toutes nos instructions dans une méthode privée init * */ init(); } /** * Initialise proprement les différents éléments du composant * */ private function init():void { /** * On définit le temps d'apparition à 1 seconde , on crée l'arrière-plan ( vide par défaut ) * ainsi que le champ texte puis on les ajoute à la displayList du composant. */ m_appearTime = m_appearTimeout = 300; mouseChildren = false;// désactive les évènements souris des enfants m_background = new Sprite(); m_texte = new UITextField(); m_texte.alignCenter(); addChild( m_background ); addChild( m_texte ); // on place le champ texte à 5 pixels histoire de laisser une marge m_texte.x = m_texte.y = 5; } /** * Définit / récupère le texte de l'infobulle */ public function set label( p_text:String ):void { // on définit le texte puis on resize avec une marge de 10 pixels en hauteur + 10 pixels en largeur m_texte.text = p_text; resize( m_texte.textWidth + 10, m_texte.textHeight + 10 ); } public function get label():String { return m_texte.text; } // récupère la référence UITextField du champ text de l'infobulle public function get labelField():UITextField { return m_texte; } /** * Récupère / définit le temps d'apparition de l'infobulle */ public function get appearTime():Number { return m_appearTime; } public function set appearTime(value:Number):void { m_appearTime = (value < 0 ) ? 0 : value; } /** * Applique une skin à un composant de type ToolTip * * @param p_skin Objet implémentant l'interface ISkin */ override public function applySkin(p_skin:ISkin):void { var definition:Class; definition = p_skin.getSkin( TOOLTIP_BACKGROUND_SKIN ) as Class; // si on a réussi à récupérer une définition pour l'arrière-plan alors ... if ( definition != null ) m_background = new definition(); // on l'applique // on rajoute le texte et l'arrière-plan à la displayList addChild( m_background ); addChild( m_texte ); } /** * Redimensionne intelligemment un composant de type ToolTip * * @param p_width nouvelle largeur du composant * @param p_height nouvelle hauteur du composant */ override public function resize( p_width:Number, p_height:Number ):void { // la hauteur maximale du ToolTip est la hauteur - 5 pixels m_texte.maxHeight = p_height - 5; // même chose pour la largeur, de cette manière on préserve la marge de 5 pixels que l'on s'est laissé. m_texte.maxWidth = p_width - 5; // la hauteur et la largeur du background sont égales aux dimensions passées en paramètre. m_background.width = m_texte.width = p_width; m_background.height = m_texte.height = p_height; } /** * Ajoute le composant à la display list de son lastParent après que le temps d'apparition * soit écoulé */ override public function show():void { // on se charge d'appeller le fonction show() parente au bout de m_appearTime ms. m_appearTimeout = setTimeout( super.show, m_appearTime ); } /** * Enlève le composant de la displayList de son lastParent */ override public function hide():void { // on tue le setTimeOut clearTimeout( m_appearTimeout ); // et on appelle la fonction hide() parente super.hide(); } /** * Détruit proprement un composant de type ToolTip */ override public function destroy():void { // on tue proprement le timeout clearTimeout( m_appearTimeout ); // on détruit proprement le texte m_texte.destroy(); // on enlève l'arrière-plan de la displayList removeChild( m_background ); // on passe les références à null. m_texte = null; m_background = null; // et on appelle la fonction destroy() parente super.destroy(); } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »com.as3facileexemple.skin.classic.DefaultToolTipSkin.as » bookmarkname= »com.as3facileexemple.skin.classic.DefaultToolTipSkin.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
package com.as3facileexemple.skin.classic { import com.actionscriptfacile.skin.Skin; import com.actionscriptfacile.ui.tooltip.Tooltip; // Import des classes gérant la partie graphique du composant dans le fla (movieclip) // Provient de ui.swc (créé avec la compilation de UI.fla) import com.as3facile.skin.tooltip.TooltipBackgroundSkin; /** * Définition du skin utilisé pour un composant ToolTip * * @author Matthieu */ public class DefaultToolTipSkin extends Skin { public function DefaultToolTipSkin() { setSkin( Tooltip.TOOLTIP_BACKGROUND_SKIN, TooltipBackgroundSkin ); } } } |
[/codesyntax]
Comment utiliser du texte dynamique en AS3 avec TextField ?
Pour travailler avec du texte dans Flash, il est nécessaire d‘utiliser une multitude de classes différentes !
En effet, les classes ( TextFieldAutoSize, TextFieldAlign, TextFieldType, TextFormat, Font, TextField etc… sont utiles pour définir la mise en forme d’un champ texte.
Dans ce tutoriel, nous allons créer le Composant AS3 TextField pour simplifier la manipulation d’un champ texte.
Ce composant étendra tout simplement la classe de base TextField et ajoutera des fonctionnalités très intéressantes !
I – Cahier Des Charges Fonctionnel du TextField
Comme d’habitude, nous passons à la rédaction du CDCF (Cahier Des Charges Fonctionnel).
La liste des fonctionnalités pour un champ de type UITextField est déjà disponible de manière native en ActionScript.
La seule chose qui change, c’est la façon de les implémenter.
Nous passons donc directement à la création du Cahier Des Charges Techniques.
II – Cahier Des Charges Techniques du TextField
Pour cela, nous allons créer la classe UITextField. Nous lui ajoutons des méthodes supplémentaires. Celles-ci nous permettront de formater le texte sans passer par la classe TextFormat ni les autres classes annexes.
Voici l’ensemble des méthodes de la classe UITextField :
- Méthode changeFormat : elle permet de définir le formatage du texte ou d’un groupe de caractères à l’aide d’une seule et unique méthode.
- Méthode changeLetterFormat : cette méthode permet de définir le format d’une seule lettre.
- Méthode getLetterFormat : elle permet de récupérer le format d’une seule lettre.
- Getter/ Setter appelé font : pour changer et récupérer la police de caractère. L’embarquement des polices sera géré automatiquement par le setter qui déterminera si la police est une police système ou non.
- Méthode convertToInput : pour convertir le texte en champ de saisie.
- Méthode convertToDynamic : pour convertir le texte en champ dynamique.
- Nous implémentons également des méthodes pour changer l’alignement et le redimensionnement automatique du texte : alignCenter, alignRight, alignLeft, alignJustify, autoSizeRight, autoSizeLeft, autoSizeCenter, autoSizeNone. Des méthodes qui nous simplifient l’utilisation des classes TextFieldAutoSize et TextFieldAlign.
- Getters / Setters maxWidth et maxHeight : permettent de définir une largeur et une hauteur maximale.
- Méthode destroy : et enfin nous implémentons une méthode qui permet de détruire proprement notre composant. Elle ressemble de très près à la méthode destroy de la classe UIComponent.
Conclusion
Nous disposons maintenant d’un champ texte avec une mise à jour de son formatage grandement facilitée.
A l’utilisation, le composant UITextField se révèle être une véritable bénédiction pour manipuler un champ texte.
|
1 |
http://e6msyji6epr.exactdn.com/wp-content/uploads/2010/09/textfield_exemple.swf |
Évolutions des fonctionnalités
Pour améliorer notre Composant AS3 TextField, vous trouverez ci-dessous un exemple d’utilisation.
A vous de jouer !
TextField avec des fonts dynamiques
Je vous propose d’utiliser des fonts (polices) dynamiques pour vos textes.
Amusez-vous en utilisant des polices originales : découvrez un vaste choix de polices gratuites sur dafont. Elles ne sont généralement pas disponibles dans les polices de bases des systèmes d’exploitations (Windows, Linux, MAC). Il est donc nécessaire de les charger dans le Flash Player.
La lecture de cet article : Utiliser des polices partagées dynamiquement en AS3, devrait grandement vous faciliter la tâche!
L’Editeur ActionScript FDT 4.0 simplifie énormément la création des swf de polices partagées : Téléchargez le guide d’utilisation de l’Editeur ActionScript FDT.
Sources commentées
- com.actionscriptfacile.ui.text.UITextField.as
- UITextFieldExample.as
Vous trouverez ci-dessous l’ensemble des classes créées. Elles sont commentées pour vous permettre de comprendre leur fonctionnement.
Vous pouvez télécharger le fichier zip :
Télécharger “Component TextField Framework actionscript-facile”
Et vous, comment utilisez-vous le texte / TextField en AS3 ?
Quelles classes avez-vous développé pour simplifier la création des champs textes dynamiques avec Flash ?
Je serais ravis de voir vos différentes implémentations. Utilisez les commentaires juste en dessous pour partager votre code.
[codesyntax lang= »actionscript3″ title= »com.actionscriptfacile.ui.text.UITextField.as » bookmarkname= »com.actionscriptfacile.ui.text.UITextField.as « ]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 |
package com.actionscriptfacile.ui.text { import flash.text.Font; import flash.text.FontType; import flash.text.TextField; import flash.text.TextFieldAutoSize; import flash.text.TextFieldType; import flash.text.TextFormat; import flash.text.TextFormatAlign; import flash.utils.Dictionary; import flash.utils.getDefinitionByName; /** * La classe UITextField est une extension de la classe flash.text.TextField de base. * Elle inclut quelques fonctionnalités qui permettent de gérer plus facilement la mise * en forme d'un champ texte. * * @author Matthieu */ public class UITextField extends TextField { protected static var m_allowedFonts:Dictionary; // Une liste des différentes polices de caractères autorisées. protected var m_currentFont:String; // Le nom de la police de caractère utilisée actuellement protected var m_maxWidth:Number; // la largeur maximale du champ texte protected var m_maxHeight:Number; // la hauteur maximale du champ texte public function UITextField() { super(); /* * on crée une méthode init pour gagner des ressources, * en effet en AS3 tout ce qui se trouvre dans le constructeur n'est * pas optimisé à la compilation, * on met donc toutes nos instructions dans une méthode privée init * */ init(); } /** * Initialise proprement les différents éléments du composant * */ private function init():void { // si le tableau de fonts n'est pas encore initialisé alors ... if ( m_allowedFonts == null ) { m_allowedFonts = new Dictionary(); // on le crée var fonts:Array = Font.enumerateFonts( true ); // on récupère toutes les polices utilisables var max:int = fonts.length - 1; /** * On boucle sur toutes les polices et on les ajoute à la liste des typos autorisées */ for ( ; max > -1; max-- ) { m_allowedFonts[Font( fonts[max] ).fontName ] = fonts[max]; } // on définit une police par défaut m_currentFont = Font( fonts[ 0 ] ).fontName; } // puis on définit une hauteur et une largeur maximale théorique. m_maxHeight = m_maxWidth = 500; } /** * Cette fonction sert à changer le format d'un caractère * * @param p_letterIndex Index du caractère dont on veut changer le formatage * @param p_propertyName La nom de la propriété de formatage que l'on veut changer * @param p_value La valeur de la propriété de formatage */ public function changeLetterFormat( p_letterIndex:int, p_propertyName:String, p_value:* ):void { changeFormat( p_propertyName, p_value, p_letterIndex, p_letterIndex + 1, false ); } /** * Cette fonction sert à récupérer le format d'un caractère * * @param p_letterIndex Index du caractère dont on veut récupérer le formatage * @return Un objet de type TextFormat */ public function getLetterFormat( p_letterIndex:int ):TextFormat { return getTextFormat( p_letterIndex, p_letterIndex ); } /** * Cette méthode permet un accès direct aux propriétés de l'objet TextFormat du TextField. * Elle a pour but de simplifier la mise à jour graphique d'un champ texte par le biais * d'un appel à une seule méthode. * http://help.adobe.com/fr_FR/AS3LCR/Flash_10.0/flash/text/TextFormat.html * * @param p_propertyName nom de la propriété à changer @see flash.text.TextFormat * @param p_value valeur de la propriété * @param p_startIndex index de départ à partir duquel les changements opéreront dans le texte. * @param p_endIndex index de fin. */ public function changeFormat( p_propertyName:String, p_value:*, p_startIndex:int = -1, p_endIndex:int = -1, p_isDefault:Boolean = false ):void { // si la longueur du champ texte est inférieur à l'index maximal des caractères demandés alors on arrête tout if ( text.length < p_endIndex ) return; // on récupère le format des caractères compris entre p_startIndex et p_endIndex var format:TextFormat = getTextFormat( p_startIndex, p_endIndex ); // si le textformat possède la propriété p_propertyName if ( format.hasOwnProperty( p_propertyName ) ) { // alors on définit la nouvelle valeur de la propriété en question format[ p_propertyName ] = p_value; } // si on a définit le paramètre p_isDefault à true if ( p_isDefault ) { // alors le format devient le format par défaut defaultTextFormat = format; } // enfin, on applique le format au champ texte pour les caractères spécifiés. setTextFormat( format, p_startIndex, p_endIndex ); } /** * Convertir le champ texte en champ de saisie */ public function convertToInput():void { type = TextFieldType.INPUT; } /** * Convertir le champ texte en champ dynamique */ public function convertToDynamic():void { type = TextFieldType.DYNAMIC; } /** * Aligne le champ texte par le centre */ public function alignCenter():void { changeFormat( 'align', TextFormatAlign.CENTER ); } /** * Aligne le champ texte en mode justifié */ public function alignJustify():void { changeFormat( 'align', TextFormatAlign.JUSTIFY ); } /** * Aligne le champ texte par la gauche */ public function alignLeft():void { changeFormat( 'align', TextFormatAlign.LEFT ); } /** * Aligne le champ texte par la droite */ public function alignRight():void { changeFormat( 'align', TextFormatAlign.RIGHT ); } /** * Redimensionne automatiquement le champ texte par le centre */ public function autoSizeLeft():void { autoSize = TextFieldAutoSize.LEFT; }; /** * Précise que le champ texte ne doit plus se redimensionner automatiquement */ public function autoSizeNone():void { autoSize = TextFieldAutoSize.NONE; }; /** * Redimensionne automatiquement le champ texte par la droite */ public function autoSizeRight():void { autoSize = TextFieldAutoSize.RIGHT; }; /** * Redimensionne automatiquement le champ texte par la gauche */ public function autoSizeCenter():void { autoSize = TextFieldAutoSize.CENTER; }; /** * Définit la nouvelle police de caractère utilisée pour ce champ texte. * Si la police ne fait pas partie des polices autorisées, le système va tenter * de la retrouver. En cas d'échec la police ne sera pas changée, dans le cas contraire * la nouvelle police sera utilisée et ajoutée à la liste des polices autorisées. */ public function set font( p_font:String ):void { var fontDefinition:Class; if ( m_allowedFonts[p_font] == null || // si la police n'est pas autorisée alors ... Font( m_allowedFonts[p_font] ).fontType != FontType.DEVICE // ou qu'il ne s'agit pas d'une typo système ) { try { // on tente de récupérer sa définition fontDefinition = getDefinitionByName( p_font ) as Class; // on l'enregistre auprès du flash player Font.registerFont( fontDefinition ); // et on l'ajoute à la liste des typos autorisées m_allowedFonts[ p_font ] = new fontDefinition() as Font; } catch ( e:Error ) { // dans le cas ou l'on n'est pas arrivé à récupérer la définition de la classe on arrête tout return; } } // si il s'agit d'une police du système alors emebedFonts = false sinon embedFonts = true embedFonts = ( Font( m_allowedFonts[p_font] ).fontType != FontType.DEVICE ); // on redéfinit la font utilisée m_currentFont = p_font; // et on applique la nouvelle police de caractère au format changeFormat( 'font', p_font ); } /** * Récupère le nom de la police utilisée pour ce champ texte */ public function get font():String { return m_currentFont; } /** * Récupère / définit la valeur de la largeur maximale autorisée pour ce champ texte */ public function get maxWidth():Number { return m_maxWidth; } public function set maxWidth(value:Number):void { m_maxWidth = value; } /** * Récupère / définit la valeur de la hauteur maximale autorisée pour ce champ texte */ public function get maxHeight():Number { return m_maxHeight; } public function set maxHeight(value:Number):void { m_maxHeight = value; } /** * Définit la largeur / hauteur du champ texte */ override public function set width( p_width:Number ):void { super.width = ( p_width > m_maxWidth ) ? m_maxWidth : p_width; } override public function set height( p_height:Number ):void { super.height = ( p_height > m_maxHeight ) ? m_maxHeight : p_height; } /** * Détruit proprement un composant de type UITextField */ public function destroy():void { // la police de caractère est passée à null. m_currentFont = null; // on enlève le composant de la displayList de son parent if ( parent && parent.contains( this ) ) { parent.removeChild( this ); } delete this; } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »UITextFieldExample.as » bookmarkname= »UITextFieldExample.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
package { import com.actionscriptfacile.ui.combo.element.ComboBoxElement; import com.actionscriptfacile.ui.combo.ComboBox; import com.actionscriptfacile.ui.text.UITextField; import com.as3facileexemple.skin.classic.DefaultComboBoxSkin; import flash.display.Sprite; import flash.events.Event; import flash.text.Font; /** * Exemple d'utilisation du composant UITextField * * @author Matthieu */ public class UITextFieldExample extends Sprite { protected var m_comboFonts:ComboBox; protected var m_textField:UITextField; public function UITextFieldExample() { /** * On construit la combobox */ m_comboFonts = new ComboBox(); m_comboFonts.applySkin( new DefaultComboBoxSkin() ); // on écoute les changements qui interviennent dans la combobox m_comboFonts.addEventListener(Event.CHANGE, changeHandler ); m_comboFonts.resize( 300, 100 ); m_comboFonts.componentsHeight = 25; // on ajoute tous les noms de polices autorisées comme élément de la combobox var fonts:Array = Font.enumerateFonts( true ); var boxElement:ComboBoxElement; for each ( var font:Font in fonts ) { boxElement = m_comboFonts.addElement( font.fontName, font.fontName ); boxElement.labelField.changeFormat("color", Math.random() * 0X00FFFFFF);// changement de la couleur du texte boxElement.labelField.changeFormat("size", 14);// changement de la taille de la police du texte } /** * On construit un UITextField */ m_textField = new UITextField(); m_textField.text = 'Enjoy :)'; m_textField.x = m_textField.y = 5; m_textField.width = m_textField.maxWidth = 300; m_textField.height = m_textField.maxHeight = 30; m_comboFonts.y = m_textField.y + m_textField.height + 20; m_comboFonts.x = 5; addChild( m_comboFonts ); addChild( m_textField ); } /** * Fonction servant à écouter le changement de police au sein de la combobox. * On applique la police à l'UITextField que l'on a crée et placé sur la * scène. * * @param e Evenement de type Event.CHANGE */ private function changeHandler(e:Event):void { m_textField.font = m_comboFonts.currentLabel; } } } |
[/codesyntax]
Comment créer une ComboBox en AS3 ?

En route pour la création de notre 4ème Composant ActionScript : la fameuse ComboBox ou Liste Déroulante.
Dans ce tutoriel, nous verrons comment définir les fonctionnalités du Composants AS3 ComboBox. Ainsi que les méthodes simplifiant son utilisation dans Flash.
I – Cahier Des Charges Fonctionnel d’une ComboBox
Un composant de type ComboBox est en fait une liste déroulante. Il y a en sur la majorité des sites internet. Elle se compose d’un bouton et d’un composant de type List. La valeur du bouton change suivant l’élément qui est sélectionné dans la Liste.
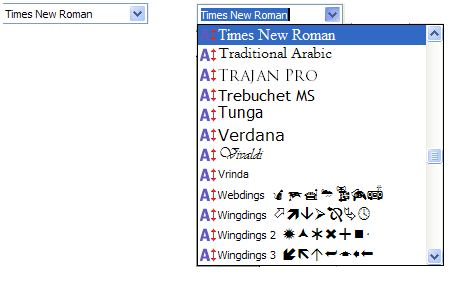
Une fois n’est pas coutume, nous allons illustrer notre description :
Ici nous pouvons reconnaître deux composants que nous avons déjà développé :
- le Button ( la partie qui contient le texte “Times New Roman” )
- la List ( le rectangle qui contient une liste de polices de caractères et qui peut être scrollée ).
La rédaction du CDCF (Cahier Des Charges Fonctionnel) est donc quasiment terminé.
Nous allons juste ajouter une petite contrainte :
- Tous les éléments du composant List ont tous la même hauteur et le même style. Nous conservons ce comportement graphique cohérent.
II – Cahier Des Charges Techniques d’une ComboBox
Traduisons en terme technique le CDCF (les spécifications fonctionnelles) du composant ComboBox. C’est parti pour la rédaction du CDCT (Cahier Des Charges Techniques).
Un composant de type ComboBox est une liste déroulante comme vous pouvez en voir sur n’importe quel site internet. Elle se compose d’un bouton et d’un composant de type List.
La classe ComboBoxButton
Le bouton représente le titre de la ComboBox. Pour cela nous développons une classe ComboBoxButton.
Aucun problème pour le bouton, nous avons déjà développé auparavant les composants graphiques nécessaires.
- La valeur du bouton change suivant l’élément qui est sélectionné dans la List.
Nous écouterons donc l’évènement MOUSE_CLICK de type flash.events.MouseEvent sur le composant List.
La classe ComboBoxButton reprend les fonctionnalités de la classe Button en ajoutant les suivantes :
- un getter / setter permettant de récupérer la valeur (un objet) d’un ComboBoxButton.
- la gestion du skin graphique propre à ComboBoxButton.
La classe ComboBoxElement
- Tous les éléments du composant List possèdent une hauteur et un style identique, nous devons conserver ce comportement graphique cohérent.
Pour cela, nous créons une classe ComboBoxElement qui reprend les fonctionnalités de la classe Button.
Par extension, elle héritera également des fonctionnalités de la classe de base UIComponent.
Ainsi, tous les éléments qui seront ajoutés dans notre List seront du même type et possèderont tous une apparence identique.
Les éléments de la List de la ComboBox sont bien évidemment personnalisables graphiquement avec 3 états différents :
- Normal : L’élément est « au repos », il n’est ni survolé, ni cliqué.
- Survol : L’utilisateur passe et laisse sa souris au dessus de l’élément sans toutefois cliquer dessus.
- Cliqué ou clic maintenu : L’utilisateur réalise un clic gauche et laisse le bouton de sa souris maintenu sur l’élément.
Conclusion
Voilà, c’est terminé, toutes mes félicitations pour avoir suivi et appliqué l’ensemble des Tutoriels AS3. Vous venez de créer une Bibliothèque AS3 de Composants Graphiques ou plus communément appelé un Framework de Composants AS3.
La ComboBox est le dernier composant graphique que nous avions à développer et qui nécessitait tant d’efforts.
|
1 |
http://e6msyji6epr.exactdn.com/wp-content/uploads/2010/09/combobox_exemple.swf |
Les prochains tutoriels seront des bonus.
C’est ma façon de vous remercier et de vous encourager à développer vos propres composants graphiques. Soit en apportant des améliorations au Framework AS3 Facile ou en développant votre propre Framework de Composants.
Évolutions des fonctionnalités
Pour améliorer notre Composant AS3 ComboBox, voici quelques exemples de fonctionnalités supplémentaires à implémenter.
Allez, maintenant, c’est à vous de coder 🙂
Méthode resizeListOnly
Je vous propose d’ajouter la méthode resizeListOnly() à notre composant ComboBox.
resizeListOnly ajoute la fonctionnalité suivante :
- permet de déterminer les dimensions de la List indépendamment du Titre ( ComboBoxButton ). En quelque sorte, la liste déroulante qui apparait sous la ComboBox peut être plus large que son titre. Pensez également à redimensionner les éléments de la List!
Création d’un menu en Flash
Avec le composant ComboBox et la méthode resizeListOnly, vous pouvez créer un menu de navigation tout simple. Une des solutions (il y a en plusieurs) consiste à utiliser plusieurs ComboBox, positionnées les unes à côté des autres et interagissant entre elles.
Si vous concevez souvent des menus pour vos applications Flash, je vous conseille de créer un composant Menu.
Sources commentées
- com.actionscriptfacile.ui.combo.element.ComboBoxElement
- com.actionscriptfacile.ui.combo.element.ComboBoxButton
- com.actionscriptfacile.ui.combo.ComboBox
- ComboExample.as
- com.as3facileexemple.skin.classic.DefaultComboBoxSkin.as
Vous trouverez ci-dessous l’ensemble des classes créées. Elles sont commentées pour vous permettre de comprendre au mieux leur fonctionnement.
Vous pouvez télécharger le fichier zip :
Télécharger “Composant ComboBox du Framework AS3 Facile”
Et vous, comment avez-vous utilisé ce Composant AS3 ComboBox ?
Postez vos exemples de ComboBox (des liens vers vos réalisations) dans les commentaires juste en dessous.
[codesyntax lang= »actionscript3″ title= »com.actionscriptfacile.ui.combo.element.ComboBoxElement.as » bookmarkname= »com.actionscriptfacile.ui.combo.element.ComboBoxElement.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
package com.actionscriptfacile.ui.combo.element { import com.actionscriptfacile.ui.button.Button; import com.actionscriptfacile.skin.ISkin; /** * Définition d'un élément ajouté dans la liste de la ComboBox. * Chaque élément est de type Button. * * @author Matthieu */ public class ComboBoxElement extends Button { /** * On définit de nouvelles constantes pour le skin afin de ne pas les confondre * avec celle d'un composant Button classique, sémantiquement parlant, c'est plus propre * d'agir de la sorte. */ public static const COMBOBOX_ELEMENT_OVER_SKIN:String = 'COMBOBOX_ELEMENT_OVER_SKIN'; public static const COMBOBOX_ELEMENT_UP_SKIN:String = 'COMBOBOX_ELEMENT_UP_SKIN'; public static const COMBOBOX_ELEMENT_DOWN_SKIN:String = 'COMBOBOX_ELEMENT_DOWN_SKIN'; protected var m_value:Object; // la valeur courante public function ComboBoxElement( p_value:Object, p_label:String ) { super(); m_value = p_value; label = p_label; } /** * Getter / Setter * * Permet de récupérer / définir la propriété value d'un objet de type ComboBoxElement. */ public function get value():Object { return m_value; } public function set value(value:Object):void { m_value = value; } /** * * @param p_skin Objet implémentant l'interface ISkin */ override public function applySkin(p_skin:ISkin):void { /** * On procède exactement de la même façon qu'avec le composant Button à la différence près * que l'on n'utilise pas les mêmes constantes. */ var definition:Class; definition = p_skin.getSkin( COMBOBOX_ELEMENT_OVER_SKIN ) as Class; if ( definition != null ) m_overStyle = new definition(); definition = p_skin.getSkin( COMBOBOX_ELEMENT_DOWN_SKIN ) as Class; if ( definition != null ) m_downStyle = new definition(); definition = p_skin.getSkin( COMBOBOX_ELEMENT_UP_SKIN ) as Class; if ( definition != null ) m_upStyle = new definition(); addChild( m_upStyle ); addChild( m_downStyle ); addChild( m_overStyle ); setState ( UP_STATE ); } /** * Tue proprement Un objet de type ComboBoxElement */ override public function destroy():void { m_value = null; super.destroy(); } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »com.actionscriptfacile.ui.combo.element.ComboBoxButton.as » bookmarkname= »com.actionscriptfacile.ui.combo.element.ComboBoxButton.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
package com.actionscriptfacile.ui.combo.element { import com.actionscriptfacile.ui.button.Button; import com.actionscriptfacile.skin.ISkin; /** * Définition de l'élément courant sélectionné dans la liste déroulante. * Le titre de la ComboBox. * Cet élément est de type Button. * * @author Matthieu */ public class ComboBoxButton extends Button { /** * On définit les constantes pour le skin */ public static const COMBOBOX_BUTTON_OVER_SKIN:String = 'COMBOBOX_BUTTON_OVER_SKIN'; public static const COMBOBOX_BUTTON_UP_SKIN:String = 'COMBOBOX_BUTTON_UP_SKIN'; public static const COMBOBOX_BUTTON_DOWN_SKIN:String = 'COMBOBOX_BUTTON_DOWN_SKIN'; // variable qui va nous servir à stocker la valeur de l'objet ComboBoxButton protected var m_value:Object; public function ComboBoxButton( p_value:Object, p_label:String ) { super(); m_value = p_value; label = p_label; } /** * Définit / récupère définit la valeur de l'objet comboboxbutton */ public function get value():Object { return m_value; } public function set value(value:Object):void { m_value = value; } /** * * @param p_skin Objet implémentant l'interface ISkin */ override public function applySkin(p_skin:ISkin):void { /** * Même procédé que pour les autres composants */ var definition:Class; // over skin definition = p_skin.getSkin( COMBOBOX_BUTTON_OVER_SKIN ) as Class; if ( definition != null ) m_overStyle = new definition(); // down skin definition = p_skin.getSkin( COMBOBOX_BUTTON_DOWN_SKIN ) as Class; if ( definition != null ) m_downStyle = new definition(); // up skin definition = p_skin.getSkin( COMBOBOX_BUTTON_UP_SKIN ) as Class; if ( definition != null ) m_upStyle = new definition(); // on ajoute les styles à la display list addChild( m_upStyle ); addChild( m_downStyle ); addChild( m_overStyle ); setState ( UP_STATE ); } /** * Fonction servant à détruire proprement un objet de type ComboBoxButton */ override public function destroy():void { m_value = null; super.destroy(); } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »com.actionscriptfacile.ui.combo.ComboBox.as » bookmarkname= »com.actionscriptfacile.ui.combo.ComboBox.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 |
package com.actionscriptfacile.ui.combo { import com.actionscriptfacile.skin.ISkin; import com.actionscriptfacile.ui.combo.element.ComboBoxButton; import com.actionscriptfacile.ui.combo.element.ComboBoxElement; import com.actionscriptfacile.ui.list.List; import com.actionscriptfacile.ui.UIComponent; import com.actionscriptfacile.ui.utils.UIMargins; import flash.events.MouseEvent; /** * Composant ComboBox * @author Matthieu */ public class ComboBox extends UIComponent { private var m_skin : ISkin; // objet implémentant l'interface ISkin /** * On définit les constantes de skin */ public static const COMBOBOX_BUTTON_OVER_SKIN : String = 'COMBOBOX_BUTTON_OVER_SKIN'; public static const COMBOBOX_BUTTON_UP_SKIN : String = 'COMBOBOX_BUTTON_UP_SKIN'; public static const COMBOBOX_BUTTON_DOWN_SKIN : String = 'COMBOBOX_BUTTON_DOWN_SKIN'; public static const COMBOBOX_ELEMENT_OVER_SKIN : String = 'COMBOBOX_ELEMENT_OVER_SKIN'; public static const COMBOBOX_ELEMENT_UP_SKIN : String = 'COMBOBOX_ELEMENT_UP_SKIN'; public static const COMBOBOX_ELEMENT_DOWN_SKIN : String = 'COMBOBOX_ELEMENT_DOWN_SKIN'; // le currentElement est celui qui apparaîtra même lorsque le composant List sera caché private var m_currentElement : ComboBoxButton; //composant List private var m_list : List; // tableau des éléments private var m_elements : Array; // hauteur des éléments protected var m_componentsHeight : Number; public function ComboBox() { init(); } /** * Fonction interne servant à initialiser un composant de type ComboBox */ private function init() : void { // on définit une taille d'élément par défaut m_componentsHeight = 30; // l'objet skin est null m_skin = null; // le currentElement est crée m_currentElement = new ComboBoxButton(null, ''); // le composant List aussi m_list = new List(); // le tableau d'éléments est crée m_elements = new Array(); // on ajoute à la displayList l'élément courant et le composant List addChild(m_currentElement); addChild(m_list); // on positionne la liste juste en dessous de l'élément courant m_list.y = m_currentElement.height; // et on passe son visible à false m_list.visible = false; // on écoute les click sur la liste, comme ça on sait quel élément est cliqué m_list.addEventListener(MouseEvent.CLICK, chooseHandler, true); // on écoute les rollOut comme ça dès que l'on quitte les limites de notre composant, on peut cacher la List addEventListener(MouseEvent.ROLL_OUT, toggleListAppearHandler, false); // si on clique sur l'élément courant on fait apparaître la List m_currentElement.addEventListener(MouseEvent.CLICK, toggleListAppearHandler, false); } /** * Fonction interne gérant l'apparition / disparition du composant List * @param e Evenement de type MouseEvent */ private function toggleListAppearHandler(e : MouseEvent) : void { // si on a cliqué sur l'élément courant alors on affiche la List sinon on ne l'affiche pas m_list.visible = ( e.type == MouseEvent.CLICK ); } /** * * Fonction interne gérant le choix d'un élément dans la List * @param e Evenement de type MouseEvent */ private function chooseHandler(e : MouseEvent) : void { // si l'origine du click ne provient pas d'un élement de la liste on ne fait rien if ( !( e.target is ComboBoxElement ) ) return; // sinon on récupère cet élément var element : ComboBoxElement = e.target as ComboBoxElement; // et on affecte les valeurs de cet élément à l'élément courant m_currentElement.value = element.value; m_currentElement.label = element.label; // et cache la List m_list.visible = false; } /** * * Ajoute un élément à la liste déroulante et renvoit l'élément de la liste ainsi crée. * * @param p_label Le label ( texte ) qui sera affiché à l'utilisateur pour l'élément crée * @param p_value La valeur de l'élément crée * @return L'élément de la liste nouvellement crée de type ComboBoxElement */ public function addElement( p_label : String, p_value : Object ) : ComboBoxElement { // on ajoute un nouvel élément à la liste auquel on attribue les valeurs passées en paramètre var element : ComboBoxElement = m_list.addElement(new ComboBoxElement(p_value, p_label)) as ComboBoxElement; // Si la skin courante est définie on l'applique à l'élément if ( m_skin != null ) element.applySkin(m_skin); // on redimensionne l'élément puis on l'ajoute au tableau d'éléments element.resize(m_currentElement.width, m_componentsHeight); m_elements.push(element); // la valeur de l'élément courant est null ou vide on prend les valeurs du premier élément de la liste if ( m_currentElement.value == null && m_currentElement.label == '' ) { m_currentElement.value = ComboBoxElement(m_elements[ 0 ]).value; m_currentElement.label = ComboBoxElement(m_elements[ 0 ]).label; } // on retourne l'élément ainsi crée return element; } /** * * Enlève un élément de la liste déroulante et le retourne * * @param p_element Objet de type ComboBoxElement * @return l'élément supprimé de la List */ public function removeElement( p_element : ComboBoxElement ) : ComboBoxElement { var element : ComboBoxElement = m_list.removeElement(p_element) as ComboBoxElement; m_elements.splice(element); return element; } /** * * Retourne un objet de type ComboBoxElement dont la propriété p_prop a pour valeur p_value * * @param p_prop Nom de la propriété * @param p_value Valeur de la propriété * @return Un objet de type ComboBoxElement */ public function getElementByProperty( p_prop : String, p_value : Object ) : ComboBoxElement { var max : int = m_elements.length; var i : int = 0; for ( ;i < max;i++) { if ( ComboBoxElement(m_elements[ i ]).hasOwnProperty(p_prop) && ComboBoxElement(m_elements[ i ])[ p_prop ] == p_value ) { return m_elements[ i ] as ComboBoxElement; } } return null; } /** * Définit / récupère la valeur courante */ public function set currentValue( p_value : Object ) : void { m_currentElement.value = p_value; } public function get currentValue() : Object { return m_currentElement.value; } /** * Définit / récupère le label courant */ public function set currentLabel( p_label : String ) : void { m_currentElement.label = p_label; } public function get currentLabel() : String { return m_currentElement.label; } /** * Définit / récupère les marges de la liste déroulante */ public function set margins( p_margins : UIMargins ) : void { m_list.margins = p_margins; } public function get margins() : UIMargins { return m_list.margins; } /** * Retourne le tableau d'éléments */ public function get elements() : Array { return m_elements; } /** * Définit / récupère la hauteur des éléments de la liste déroulante */ public function get componentsHeight() : Number { return m_componentsHeight; } public function set componentsHeight(value : Number) : void { m_componentsHeight = value; resize(width, height); } /** * * Fonction permettant de gérer la customisation des différents éléments * graphiques d'un objet de type ComboBox * * @param p_skin Objet implémentant l'interface ISkin */ override public function applySkin( p_skin : ISkin ) : void { /** * On applique la skin au ComboBoxButton ( l'élément courant ), à la scrollBar, à la List, et à tout les éléments * de la List */ m_skin = p_skin; m_currentElement.applySkin(p_skin); m_list.applySkin(p_skin); m_list.scrollBar.applySkin(p_skin); var i : int = 0; var max : int = m_elements.length; for ( ;i < max;i++ ) { ComboBoxElement(m_elements[i]).applySkin(p_skin); } // puis on redimensionne resize(m_currentElement.width, 100); } /** * * Fonction permettant de gérer intelligemment le redimensionnement * d'un objet de type ComboBox * * @param p_width la nouvelle largeur ( en pixels ) du composant * @param p_height la nouvelle hauteur ( en pixels ) du composant */ override public function resize( p_width : Number, p_height : Number ) : void { var i : int = 0; var max : int = m_elements.length; // on redimensionne la List m_list.resize(p_width, p_height); // on redimensionne l'élémen courant m_currentElement.resize(p_width, m_componentsHeight); // ... ainsi que tous les éléments de la liste for ( ;i < max;i++ ) { ComboBoxElement(m_elements[ i]).resize(p_width, m_componentsHeight); } // on repositionne la liste m_list.y = m_currentElement.height; } /** * Tue proprement un objet de type ComboBox */ override public function destroy() : void { /** * On tue tous les event listeners */ m_list.addEventListener(MouseEvent.CLICK, chooseHandler, true); removeEventListener(MouseEvent.MOUSE_OUT, toggleListAppearHandler, false); m_currentElement.removeEventListener(MouseEvent.CLICK, toggleListAppearHandler, false); // puis on détruit l'élément courant, la List et le tableau d'éléments m_currentElement.destroy(); m_list.destroy(); m_elements = null; // on appelle la fonction destructrice parente super.destroy(); } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »ComboExample.as » bookmarkname= »ComboExample.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
package { import com.actionscriptfacile.ui.combo.element.ComboBoxElement; import com.actionscriptfacile.ui.utils.UIMargins; import com.as3facileexemple.skin.classic.DefaultComboBoxSkin;// import du skin de la ComboBox import com.actionscriptfacile.ui.combo.ComboBox; import flash.display.Sprite; /** * Exemple d'utilisation du composant ComboBox. * @author Matthieu */ public class ComboExample extends Sprite { public function ComboExample() { // création d'une combobox var box:ComboBox = new ComboBox(); // on lui applique la skin par défaut box.applySkin( new DefaultComboBoxSkin() ); var boxElement:ComboBoxElement; // ajout des éléments for ( var i:int = 0; i < 35; i++ ) { boxElement = box.addElement( "Élément "+ new String( i ), i ); // acccès au composant de type UITextField (labelField) boxElement.labelField.alignCenter(); // centre le texte boxElement.labelField.changeFormat("color", 0xff33ff);// changement de la couleur du texte boxElement.labelField.changeFormat("size", 14);// changement de la taille de la police du texte boxElement.labelField.changeFormat("font", "Arial");// changement de la police du texte } // définition de la taille de la combobox box.resize( 230, 120 ); // détermination de la position de la List box.x = 30; box.y = 30; // ajout des marges au contenu de la liste box.margins = new UIMargins( 5, 5, 5, 5 ); // affichage - ajout à la displaylist addChild( box ); } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »com.as3facileexemple.skin.classic.DefaultComboBoxSkin.as » bookmarkname= »com.as3facileexemple.skin.classic.DefaultComboBoxSkin.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
package com.as3facileexemple.skin.classic { // Import des classes gérant la partie graphique du composant dans le fla (movieclip) // Provient de ui.swc (créé avec la compilation de UI.fla) import com.as3facile.skin.combo.ComboBoxButtonDownSkin; import com.as3facile.skin.combo.ComboBoxButtonOverSkin; import com.as3facile.skin.combo.ComboBoxButtonSkin; import com.as3facile.skin.combo.ComboBoxElementDownSkin; import com.as3facile.skin.combo.ComboBoxElementOverSkin; import com.as3facile.skin.combo.ComboBoxElementSkin; import com.as3facile.skin.list.ListBackgroundSkin; import com.as3facile.skin.scroll.ScrollBarBackgroundSkin; import com.as3facile.skin.scroll.ScrollBottomButtonSkin; import com.as3facile.skin.scroll.ScrollerButtonSkin; import com.as3facile.skin.scroll.ScrollUpButtonSkin; import com.actionscriptfacile.skin.Skin; import com.actionscriptfacile.ui.combo.ComboBox; import com.actionscriptfacile.ui.list.List; import com.actionscriptfacile.ui.scroll.components.VerticalScrollBar; /** * Définition du skin utilisé pour un composant ComboBox * * @author Matthieu */ public class DefaultComboBoxSkin extends Skin { public function DefaultComboBoxSkin() { setSkin( ComboBox.COMBOBOX_BUTTON_DOWN_SKIN , ComboBoxButtonDownSkin ); setSkin( ComboBox.COMBOBOX_BUTTON_OVER_SKIN, ComboBoxButtonOverSkin ); setSkin( ComboBox.COMBOBOX_BUTTON_UP_SKIN , ComboBoxButtonSkin ); setSkin( ComboBox.COMBOBOX_ELEMENT_DOWN_SKIN , ComboBoxElementDownSkin ); setSkin( ComboBox.COMBOBOX_ELEMENT_OVER_SKIN, ComboBoxElementOverSkin ); setSkin( ComboBox.COMBOBOX_ELEMENT_UP_SKIN , ComboBoxElementSkin ); setSkin( List.LIST_BACKGROUND_SKIN, ListBackgroundSkin ); setSkin( VerticalScrollBar.SCROLL_VERTICAL_BACKGROUND_SKIN, ScrollBarBackgroundSkin ); setSkin( VerticalScrollBar.SCROLL_VERTICAL_BOTTOM_SKIN, ScrollBottomButtonSkin ); setSkin( VerticalScrollBar.SCROLL_VERTICAL_UP_SKIN, ScrollUpButtonSkin ); setSkin( VerticalScrollBar.SCROLL_VERTICAL_SCROLLER_SKIN, ScrollerButtonSkin ); } } } |
[/codesyntax]
Comment créer et personnaliser une Liste en AS3 ?
Dans ce tutoriel, nous allons créer et personnaliser le Composant AS3 List.
Vous verrez comment définir les méthodes de la classe List. Et comment la personnaliser avec l’utilisation des Skins graphiques.
I – Cahier Des Charges Fonctionnel de la List
Un composant de type List peut se comparer visuellement à une maison.
Dans une maison (en général), l’espace habitable ne se limite pas à ce que l’on peut distinguer par la fenêtre. Depuis l’extérieur, nous n’en voyons donc qu’une partie.
Le composant List est à la fois : la maison et la fenêtre.
Il peut contenir autant d’objets graphiques que l’on souhaite ( comme une maison peut contenir un certain nombre de meubles ). Toutefois, il ne pourra en afficher qu’une partie ( la fenêtre ).
Le Composant List innove par rapport à la maison. Effectivement, il est possible de faire défiler tous les objets graphiques qu’il contient par le biais d’une scrollBar ( verticale ou horizontale ). Ainsi, l’ensemble de son contenu pourra être visualisé.
C’est un peu comme si vous aviez une scrollBar sur la fenêtre de votre maison, qui déplacerait vos meubles, de sorte qu’ils arrivent automatiquement devant la fenêtre.
Maintenant que nous avons défini ce qu’est un composant List, nous allons pouvoir nous attaquer à sa conception.
Comme pour le Composant ScrollBar, le sujet augmente en difficulté, au fur et à mesure de la création des Composants AS3 Facile.
Nous allons ainsi nous simplifier la vie en implémentant un Composant List :
- qui gère uniquement le scroll vertical.
- qui va éditer pour nous les positions de l’ensemble des objets graphiques qu’il recevra. Dans le but que ceux-ci apparaissent à la “queue leu leu”.
Un Composant List est constitué de 4 entités :
- Un clip conteneur ( la maison ), qui va se charger de réceptionner des objets graphiques. La taille du conteneur augmente et diminue en fonction du nombre d’objets graphiques qu’il contient.
- Un clip masque ( la fenêtre ), qui nous servira à cacher une partie des objets graphiques.
- Un clip background ( le papier peint ) qui servira juste de fond à notre composant, ceci est purement esthétique et vous n’êtes en aucun cas obligé de l’implémenter.
- Une scrollBar verticale qui s’affichera uniquement lorsque la taille du conteneur dépassera les dimensions de la fenêtre.
Pour compléter notre CDCF, la taille du masque peut être éditée. De plus, le fond et la scrollBar sont personnalisables graphiquement.
Avec toutes ces informations dans notre CDCF (Cahier Des Charges Fonctionnel), nous pouvons passer à la rédaction du CDCT (Cahier Des Charges Technique).
II – Cahier Des Charges Techniques de la List
Nous allons donc traduire, en termes techniques, les spécifications fonctionnelles de notre composant List.
La Classe List
- Un clip conteneur ( la maison ) va se charger de réceptionner des objets graphiques. La taille du conteneur augmente et diminue en fonction du nombre d’objets graphiques qu’il contient.
En lieu et place d’un clip, nous allons utiliser un objet Sprite.
- Un clip masque ( la fenêtre ), qui nous servira à cacher une partie des objets graphiques.
Ici, un simple objet de type Shape suffira largement.
- Un clip background ( le papier peint ) qui servira juste de fond à notre composant. Celui-ci est purement esthétique et vous n’êtes en aucun cas obligé de l’implémenter.
Un objet de type Sprite qui contiendra le fond du composant List.
- Une scrollBar verticale qui ne s’affichera que lorsque la taille du conteneur dépassera les dimensions de la fenêtre.
Un objet de type com.actionscriptfacile.ui.scroll.components.VerticalScrollBar ( veuillez lire le Tutoriel 5 sur la Création du Composant Vertical ScrollBar ).
- La taille du masque peut être éditée.
Pour cela, nous allons overrider la méthode de base resize de la classe parente UIComponent.
- Le fond personnalisable graphiquement ainsi que la scrollBar.
Pour cette fonctionnalité, nous allons effectuer un override de la méthode de base applySkin de la classe parente UIComponent.
La classe UIMargins
Et comme toujours, nous allons ajouter une petite difficulté en intégrant une fonctionnalité supplémentaire à notre composant. J’ai nommé : les marges!
Le conteneur doit pouvoir appliquer des marges au contenu dans les 4 directions suivantes :
- Haut
- Bas
- Gauche
- Droite
La solution technique reste simple :
- Pour respecter la marge gauche nous décalerons le masque et le conteneur vers la droite.
- Pour respecter la marge haute nous décalerons le masque et le conteneur vers le bas.
- Pour respecter la marge droite nous réduirons la largeur du masque.
- Pour respecter la marge basse nous réduirons la hauteur du masque.
Pour définir nos marges, nous allons créer une classe nommée UIMargins. Elle se trouvera dans le package com.actionscriptfacile.ui.utils.
Conclusion
Et voila, notre composant List est terminé. Regardez le résultat ci-dessous.
|
1 |
http://e6msyji6epr.exactdn.com/wp-content/uploads/2010/09/list_exemple.swf |
Dans le prochain tutoriel AS3, nous attaquerons notre dernier composant : la ComboBox! ( ou liste déroulante ).
Évolutions des fonctionnalités
Pour améliorer notre Composant AS3 List, voici quelques exemples de fonctionnalités supplémentaires à implémenter. Proposez vos exemples dans les commentaires.
Allez, maintenant, c’est à vous de jouer !
List avec une ScrollBar Horizontale
Ajoutez au composant List la gestion d’une ScrollBar Horizontale.
Dans le tutoriel précédent (Création d’un Composant AS3 Vertical Scrollbar), un des exercices consistait à concevoir une ScrollBar Horizontale. Il suffit de réutiliser cette classe et de l’instancier / afficher (si besoin) par le composant List.
List avec des composants Button
Vous pouvez également remplacer les différents éléments de la List par des objets de type Button (lisez le Tutoriel 4 : Création du Composant AS3 Button).
Puis vous écoutez les évènements des objets Button. Et vous avez la possibilité de créer une action spécifique, en fonction du Button sélectionné par l’utilisateur.
Sources commentées
- com.actionscriptfacile.ui.list.List.as
- com.actionscriptfacile.ui.utils.UIMargins.as
- ListExample.as
- com.as3facileexemple.skin.classic.DefaultListSkin.as
Vous trouverez ci-dessous l’ensemble des classes créées. Elles sont commentées pour vous permettre de comprendre au mieux leur fonctionnement.
Vous pouvez télécharger le fichier zip :
Télécharger “Composant List du Framework AS3 Facile”
Et vous, quels graphismes avez-vous créé pour votre List ?
Je suis curieux de visualiser les différentes utilisations que vous avez utilisé pour le Composant AS3 List.
Ajoutez vos réalisations dans les commentaires juste en dessous.
[codesyntax lang= »actionscript3″ title= »com.actionscriptfacile.ui.list.List.as » bookmarkname= »com.actionscriptfacile.ui.list.List.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 |
package com.actionscriptfacile.ui.list { import com.actionscriptfacile.skin.ISkin; import com.actionscriptfacile.ui.scroll.components.VerticalScrollBar; import com.actionscriptfacile.ui.UIComponent; import com.actionscriptfacile.ui.utils.UIMargins; import flash.display.DisplayObject; import flash.display.Shape; import flash.display.Sprite; /** * Un composant List est un objet graphique qui peut stocker d'autres objets graphiques au sein d'un clip conteneur qui * lui-même, est masqué. * * A chaque fois qu'un objet est ajouté au composant, celui-ci se charge d'éditer la position ".y" du dit objet afin de * le placer à la suite des autres. * * * @author Matthieu */ public class List extends UIComponent { static public const LIST_BACKGROUND_SKIN:String = 'LIST_BACKGROUND_SKIN'; // constantes pour le skin private var m_scrollBar:VerticalScrollBar; // objet de type VerticalScrollBar private var m_containerMask:Shape; // masque du clip conteneur private var m_container:Sprite; // conteneur private var m_background:Sprite; // background ou "fond" du composant. private var m_margins:UIMargins; // objet servant à définir les marges à appliquer au contenu. public function List() { init(); } private function init():void { m_margins = new UIMargins(); // Marges = 0 dans toutes les directions m_scrollBar = new VerticalScrollBar(); // on crée une scrollBar m_containerMask = new Shape(); // on crée le mask m_container = new Sprite(); // on crée le conteneur m_background = new Sprite(); // on crée le fond /** * On dessiner le masque */ m_containerMask.graphics.beginFill( 0XFF0000, .5 ); m_containerMask.graphics.drawRect( 0, 0, 100, 100 ); m_containerMask.graphics.endFill(); /** * On dessine un fond par défaut */ m_background.graphics.beginFill( 0X999999, .1 ); m_background.graphics.drawRect( 0, 0, 100, 100 ); m_background.graphics.endFill(); /** * Puis nous ajoutons tout les éléments de notre composant que nous avons crée au préalable à sa displayList */ addChild( m_scrollBar ); addChild( m_background ); addChild( m_container ); addChild( m_containerMask ); // on applique le masque au conteneur m_container.mask = m_containerMask; // on cache la scrollBar m_scrollBar.hide(); } /** * Fonction permettant de gérer la customisation des différents éléments * graphiques d'un objet de type List * * @param p_skin Objet implémentant l'interface ISkin */ override public function applySkin( p_skin:ISkin ):void { // on applique la skin à la scrollBar m_scrollBar.applySkin( p_skin ); // nous récuperons la définition de classe pour le background de l'objet List var definition:Class = p_skin.getSkin( LIST_BACKGROUND_SKIN ) as Class; // si la définition a été trouvée if ( definition ) { // nous vidons proprement l'objet background var child:DisplayObject; while ( m_background.numChildren > 0 ) { child = m_background.removeChildAt( 0 ); child = null; } // puis nous ajoutons une instance de cette définition au conteneur background m_background = addChildAt( new definition(), 0 ) as Sprite; } } /** * * Fonction permettant d'ajouter un clip graphique au conteneur. * * @param p_element Un objet de type flash.display.DisplayObject * @return Retourne une référence vers le DisplayObject ajouté. */ public function addElement( p_element:DisplayObject ):DisplayObject { // On place p_element dans la displayList du conteneur m_container.addChild( p_element ); // puis on effectue un redraw. redraw(); // enfin, nous retournons l'élément envoyé en paramètre return p_element; } /** * * Fonction permettant d'enlever un clip graphique au conteneur. * * @param p_element Un objet de type flash.display.DisplayObject * @return Retourne une référence vers le DisplayObject supprimé de la displayList du conteneur. */ public function removeElement( p_element:DisplayObject ):DisplayObject { // on enlève p_element de la displayList du conteneur m_container.removeChild( p_element ); // on effectue un redraw redraw(); // puis on retourne l'élément envoyé en paramètre return p_element; } /** * * Fonction interne permettant d'actualiser l'état graphique des différents * éléments d'un composant de type List * * @param p_width Nouvelle taille en largeur du composant * @param p_height Nouvelle taille en hauteur du composant */ private function redraw( p_width:Number = -1, p_height:Number = - 1 ):void { // on effectue des contrôles sur les paramètres envoyés if ( p_width < 0 ) p_width = m_background.width; if ( p_height < 0 ) p_height = m_background.height; var curY:Number = 0; // y maximum courant, au départ il est égal à 0 var max:int = m_container.numChildren; // nombre d'enfants du clip conteneur var i:int = 0; var child:DisplayObject; for ( ; i < max; i++ ) { // nous récupérons l'enfant du conteneur à l'index i child = m_container.getChildAt( i ); // nous actualisons sa position en y ( verticale ) child.y = curY; // puis on ajoute la hauteur de l'enfant à la variable curY // ainsi le prochain enfant sera placé juste après de façon verticale. curY += child.height; } // On actualise la largeur et la hauteur du background m_background.width = p_width; m_background.height = p_height; // la largeur du masque est égale à la largeur passée en paramètre - la marge de gauche + celle de droite m_containerMask.width = p_width - m_margins.marginLeft - m_margins.marginRight; // la hauteur du masque est égale à la hauteur passée en paramètre - la marge du haut + celle du bas m_containerMask.height = p_height - m_margins.marginTop - m_margins.marginBottom; // si la taille du conteneur ( la maison ) ne dépasse pas les dimensions du masque ( la fenêtre ) alors if ( m_container.height < m_containerMask.height ) { // on cache la scrollBar m_scrollBar.hide(); } else // sinon { // on affiche la scrollBar m_scrollBar.show(); // la largeur du masque diminue encore pour laisser de la place afin de laisse de la place à la scrollBar m_containerMask.width -= m_scrollBar.width; // on positionne la scrollBar juste à droite du masque m_scrollBar.x = m_background.width - m_scrollBar.width - m_margins.marginRight; // enfin on actualise la hauteur de la scrollBar m_scrollBar.resize( m_scrollBar.width, m_containerMask.height ); } // on positionne le masque et le conteneur de façon à respecter la marge de gauche m_containerMask.x = m_container.x = m_margins.marginLeft; // Même chose pour la marge du haut avec la scrollBar en plus m_scrollBar.y = m_containerMask.y = m_container.y = m_margins.marginTop; // on dit bien à la scrollBar que le contenu qu'elle doit scroller est le conteneur... m_scrollBar.content = m_container; // et que la zone de scroll correspond aux dimensions du masque ( la fenêtre ). m_scrollBar.scrollArea = m_containerMask.getRect(this); } /** * * Fonction permettant de gérer intelligemment le redimensionnement * d'un objet de type List * * @param p_width la nouvelle largeur ( en pixels ) du composant * @param p_height la nouvelle hauteur ( en pixels ) du composant */ override public function resize( p_width:Number, p_height:Number ):void { // on effectue un redraw redraw( p_width, p_height ); } /** * Retourne une référence de l'objet VerticalScrollBa utilisé au sein du composant */ public function get scrollBar():VerticalScrollBar { return m_scrollBar; } /** * Retourne une référence de l'objet UIMargins utilisé pour définir les marges des contenus */ public function get margins():UIMargins { return m_margins; } /** * Définit les marges à appliquer aux contenus */ public function set margins( p_margins:UIMargins ):void { // on change les margins actuelles puis on effectue un redraw m_margins = p_margins; redraw( m_background.width, m_background.height ); } /** * Détruit proprement un objet de type List */ override public function destroy():void { // on tue proprement l'objet UIMargins m_margins = null; // on tue proprement la scrollBar m_scrollBar.destroy(); /** * Nous tuons tous les enfants du conteneur */ var child:DisplayObject; while ( m_container.numChildren > 0 ) { child = m_container.removeChildAt( 0 ); if ( child is UIComponent ) { UIComponent( child ).destroy(); } child = null; } // Enfin, on supprime le conteneur, son masque et le fond removeChild( m_container ); removeChild( m_containerMask ); removeChild( m_background ); m_container = null; m_containerMask = null; m_background = null; m_scrollBar = null; // on appelle la fonction de destruction parente par précaution super.destroy(); } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »com.actionscriptfacile.ui.utils.UIMargins.as » bookmarkname= »com.actionscriptfacile.ui.utils.UIMargins.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
package com.actionscriptfacile.ui.utils { /** * Permet de définir des marges à tout type d'élément * * @author Matthieu */ public class UIMargins { private var m_marginLeft:Number; private var m_marginRight:Number; private var m_marginBottom:Number; private var m_marginTop:Number; public function UIMargins( p_margTop:Number = 0, p_margRight:Number = 0, p_margBottom:Number = 0, p_margLeft:Number = 0 ) { m_marginTop = p_margTop; m_marginLeft = p_margLeft; m_marginBottom = p_margBottom; m_marginRight = p_margRight; } public function get marginLeft():Number { return m_marginLeft; } public function set marginLeft(value:Number):void { m_marginLeft = value; } public function get marginRight():Number { return m_marginRight; } public function set marginRight(value:Number):void { m_marginRight = value; } public function get marginBottom():Number { return m_marginBottom; } public function set marginBottom(value:Number):void { m_marginBottom = value; } public function get marginTop():Number { return m_marginTop; } public function set marginTop(value:Number):void { m_marginTop = value; } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »ListExample.as » bookmarkname= »ListExample.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
package { import com.actionscriptfacile.ui.text.UITextField; import com.actionscriptfacile.ui.list.List; import com.actionscriptfacile.ui.utils.UIMargins; import com.as3facileexemple.skin.classic.DefaultListSkin;// import du skin de la VerticalScrollBar import flash.display.Shape; import flash.display.Sprite; /** * Exemple d'utilisation du composant List. * @author Matthieu */ public class ListExample extends Sprite { public function ListExample() { // création d'une liste var list:List = new List(); // Application de la skin par défaut // [ Attention ! Cette skin utilise le fichier ui.swc qui doit être ajouté à la liste des composants à passer au compilateur ] list.applySkin( new DefaultListSkin() ); // définition de la taille de la List list.resize( 230, 150 ); // ajout de plusieurs éléments dans la liste for ( var i:int = 0; i < 35; i++ ) { list.addElement( getListElement(i+1) ); } // détermination de la position de la List list.x = 30; list.y = 30; // affichage - ajout à la displaylist addChild( list ); // ajout des marges au contenu de la liste list.margins = new UIMargins( 5, 5, 5, 5 ); } /** * Création des éléments du composant List */ private function getListElement(id:Number):Sprite { // création de l'élément var oElement:Sprite = new Sprite(); // ajout d'un fond avec une couleur aléatoire var shp:Shape = new Shape(); var color:int = Math.random() * 0X00FFFFFF; shp.graphics.beginFill( color ); shp.graphics.drawRect( 0, 0, 200, 30 ); shp.graphics.endFill(); // ajout d'un texte var oTxt:UITextField = new UITextField(); // définition de la taille du texte oTxt.height = oTxt.maxHeight = 25; oTxt.width = oTxt.maxWidth = 195; oTxt.selectable = false; oTxt.changeFormat("color", 0xffffff);// changement de la couleur du texte oTxt.changeFormat("size", 14);// changement de la taille de la police du texte oTxt.changeFormat("font", "Arial");// changement de la police du texte oTxt.text = "Élément "+id; oTxt.alignCenter(); oTxt.background = false; oTxt.backgroundColor = 0xff33ff; // ajout à la displaylist (le fond et le texte) de l'élément oElement.addChild(shp); oElement.addChild(oTxt); return oElement; } } } |
[/codesyntax]
[codesyntax lang= »actionscript3″ title= »com.as3facileexemple.skin.classic.DefaultListSkin.as » bookmarkname= »com.as3facileexemple.skin.classic.DefaultListSkin.as »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
package com.as3facileexemple.skin.classic { import com.actionscriptfacile.skin.Skin; import com.actionscriptfacile.ui.list.List; import com.actionscriptfacile.ui.scroll.components.VerticalScrollBar; // Import des classes gérant la partie graphique du composant dans le fla (movieclip) // Provient de ui.swc (créé avec la compilation de UI.fla) import com.as3facile.skin.list.ListBackgroundSkin; import com.as3facile.skin.scroll.ScrollBarBackgroundSkin; import com.as3facile.skin.scroll.ScrollBottomButtonSkin; import com.as3facile.skin.scroll.ScrollerButtonSkin; import com.as3facile.skin.scroll.ScrollUpButtonSkin; /** * Définition du skin utilisé pour un composant List * * @author Matthieu */ public class DefaultListSkin extends Skin { public function DefaultListSkin() { setSkin( List.LIST_BACKGROUND_SKIN, ListBackgroundSkin ); setSkin( VerticalScrollBar.SCROLL_VERTICAL_BACKGROUND_SKIN, ScrollBarBackgroundSkin ); setSkin( VerticalScrollBar.SCROLL_VERTICAL_BOTTOM_SKIN, ScrollBottomButtonSkin ); setSkin( VerticalScrollBar.SCROLL_VERTICAL_UP_SKIN, ScrollUpButtonSkin ); setSkin( VerticalScrollBar.SCROLL_VERTICAL_SCROLLER_SKIN, ScrollerButtonSkin ); } } } |
[/codesyntax]