Cette création est mise à disposition sous un contrat Creative Commons.
Si vous avez apprécié cet ouvrage, vous pouvez faire un don
Télécharger l’ouvrage (Août 2008 – v 0.1.4)
Chapitre 1 (5 pages) – Qu’est ce que l’ActionScript 3 ?
Commentaires fermés sur Appliquer le modèle évènementiel d’ActionScript 3 dans vos applications en 3 étapes

La série des cours ActionScript Facile continue suite à vos nombreuses questions !
L’ActionScript 3 est un langage de POO : Programmation Orientée Objet. De plus, il intègre un système évènementiel avancé permettant de déclencher différentes actions.
Ce nouveau tutoriel ActionScript vous apprend à tirer parti du Modèle de Conception Observateur. Et surtout à l’implémenter, dès maintenant dans vos applications flash.
Voici ce que vous allez mettre en pratique suite à cette formation Flash :
Avec ce tutoriel flash, vous utilisez la puissance des évènements pour lancer des actions dans vos applications flash.
Voici la version de l’application « Contrôle Animation ».
|
1 |
http://e6msyji6epr.exactdn.com/wp-content/uploads/2013/02/events.swf |
Vous trouvez ci-dessous le code source complet pour utiliser les évènements dans vos applications flash.
Ce code source est accompagné du fichier fla avec l’ensemble des composants du Framework AS3 Facile.
Télécharger “Modèle de Conception Events”
pattern-events.zip – Téléchargé 612 fois – 501,50 KoEst ce que vous utilisez un Framework (AS3 Signals, Vegas, Pixlib, PureMVC), votre propre Framework ?
Partagez votre code, vos retours d’expériences dans les commentaires ci-dessous.

Phrase résumé du livre : l’arrivée d’ActionScript 3 avec Flash 9 apporte des nouveautés et des performances extrêmement intéressantes. Avec une complémentarité des spécialisations Graphistes / Programmeurs, les applications Flash deviennent de plus en plus attractives et intuitives.
Flash 10 enfonce le clou avec la gestion 3D, c’est l’avènement des jeuxvidéos et des applications où (presque) tout devient possible avec de l’imagination!
De Thibault Imbert 1096 pages (édition pdf), 1080 pages (édition livre broché).
Note : Ce livre étant extrêmement complet et intéressant (difficile à résumer 🙂 ), je le publie en plusieurs parties. En voici la première , les suivantes viendront plus tard.
Suite à vos demandes, la chronique de ce livre vous permettra d’avoir une vue d’ensemble de la programmation ActionScript 3. Et également de posséder un ouvrage de référence pour apprendre les bases et beaucoup plus.
Cette chronique vous donne un aperçu des concepts intéressants expliqué dans la version d’Août 2008 – v 0.1.4 du livre Pratique d’ActionScript 3.
Thibault Imbert commence nous présenter l’Histoire de Flash. Du rachat de la petite société FutureWave, en passant par la création du langage ActionScript (Flash 4). Ensuite vient son évolution avec l’ActionScript 2 (en 2003 avec Flash MX). Et pour terminer le rachat de Macromédia par le géant Adobe et la sortie de l’ActionScript 3 en 2007 (FLash CS3).
Ensuite l’Auteur aborde les différents Outils pour produire du contenu Flash :
Et un paragraphe sur la plateforme Flash qui décrit l’ensemble des technologies utilisant le lecteur Flash.
Dans ce chapitre, nous découvrons les nouveautés et les principes de base nécessaires à tout développeur ActionScript 3.
Le cœur du langage est basé sur la spécification ECMAScript (ECAM-262) et intègre partiellement quelques fonctionnalités issues de l’ECMAScript 4.
La conception du lecteur Flash permet de mettre à jour indépendamment l’interface de programmation (API du lecteur) et le langage ActionScript 3.
Les différentes fonctionnalités du lecteur Flash sont stockées dans des packages spécifiques. Par exemple flash.media pour afficher une vidéo, flash.net pour se connecter à un serveur.
La programmation en ActionScript 3 permet d’utiliser la machine virtuelle 2 (AVM2). Cela permet de bénéficier des optimisations de performances. Ce qui n’est pas le cas en programmation ActionScript 1 ou 2.
Pour optimiser les performances, l’AVM2 intègre un mécanisme de compilation du code à la volée. En utilisant le principe de traduction dynamique, cela permet d’obtenir de meilleures performances d’exécution du code en compilant ce dernier à la volée.
Avec l’ActionScript 3 apporte le typage des variables à la compilation et à l’exécution. En associant un type au moment de déclarer notre variable, nous bénéficions d’une vérification des types à la compilation et d’une optimisation des calculs réalisés par le processeur et d’une meilleure optimisation mémoire.
Une autre nouveauté du lecteur Flash 9 réside dans la gestion des erreurs. Le lecteur Flash peut afficher des erreurs pendant son exécution. Avec un try catch, il est possible de capturer l’erreur et de l’afficher.
L’AS3 intègre 3 nouveaux types pour représenter les nombres :
Pour des astuces liées à l’optimisation des nombres, rendez-vous sur lab.polygonal.de.
Les valeurs par défaut undefined et null ont un comportement différent. Une variable renvoie undefined lorsqu’elle n’existe pas ou n’est pas typée. Et lorsqu’une variable est typée mais sans valeur, la machine virtuelle lui affecte automatiquement une valeur par défaut (null, false, NaN, 0 suivant le type des données).
Il y a 2 nouveaux types composites intégrés en ActionScript 3 :
Le mot clé is permet de tester le type d’une variable (Array, Object, MovieClip…).
Le mot clé as permet de transtyper un objet vers un type spécifique.
L’AS3 intègre également des nouvelles fonctionnalités liées à la définition des fonctions. Il est désormais possible de définir des paramètres, avec des valeurs par défaut, pour les fonctions.
Le mot clé …parametres permet de spécifier que la fonction reçoit un nombre variables de paramètres.
ActionScript 3 offre la possibilité d’itérer l’ensemble des propriétés d’un objet. Cela permet d’accéder directement au contenu de chacune des propriétés. La boucle for in boucle de la première à la dernière entrée, très pratique pour itérer au sein d’un tableau.
La boucle for each accède directement au contenu de chaque propriété. C’est donc beaucoup plus simple pour afficher le contenu d’un objet ou d’un tableau.
La classe Array bénéficie de nouvelles méthodes facilitant la manipulation des données (every, map, filter, some, indexOf, lastIndexOf)
Flash 9 ajoute un système de Garbage collector ou ramasse miettes. Ce mécanisme permet de supprimer de la mémoire des objets inutilisés.
L’Auteur termine ce chapitre en récapitulant les Bonnes Pratiques (typer les variables par exemple) et quelques subtilités de l’AS3 (void).
L’ancien modèle évènementiel (d’AS1 et AS2) a été entièrement revu en AS3. Celui-ci repose sur l’implémentation native d’EventDispatcher.
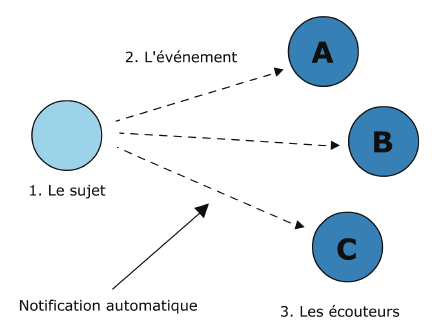
Le principe de ce modèle évènementiel est tiré du modèle de conception ou Design Pattern appelé Observateur. Ce modèle est défini de la manière suivante :
Le modèle de conception observateur définit une relation entre objets de type un à plusieurs, de façon que, lorsque un objet change d’état, tous ceux qui en dépendent en soient notifiés et soient mis à jour automatiquement.

Plusieurs écouteurs peuvent écouter le même évènement. Et un seul écouteur peut être souscrit (ou informé) à différents évènements.

Tous les noms des événements sont désormais stockés dans des classes liées à chaque événement. Lorsque vous devez écouter un événement spécifique pensez immédiatement au type d’événement qui sera diffusé. Les classes résidant dans le paquetage flash.events constituent l’ensemble des classes événementielles en ActionScript 3.
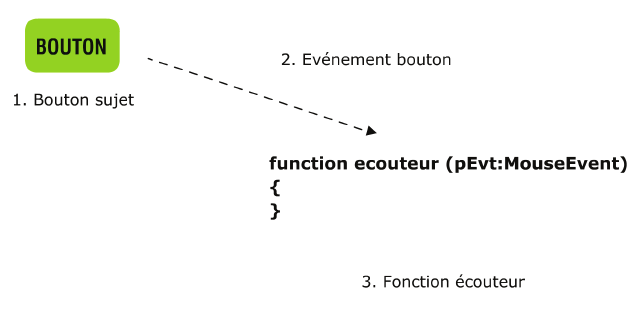
A chaque événement diffusé, un objet est obligatoirement envoyé en paramètre à la fonction écouteur : un objet évènementiel.
L’objet évènementiel contient des informations liées à l’événement en cours de diffusion. Ces informations sont disponibles à travers les propriétés de l’objet évènementiel :
La classe Event est la classe parente de toutes les classes évènementielles. Elle définit la majorité des évènements diffusés en AS3 (Event.ENTER_FRAME, Event.COMPLETE…).
La méthode addEventListener est le seul et unique moyen pour écouter un événement. La méthode removeEventListener permet d’arrêter d’écouter un évènement.
Pour optimiser votre application (l’occupation mémoire), pensez à supprimer les écouteurs non utilisés.
Une fois un écouteur enregistré auprès d’un événement spécifique, toute nouvelle souscription est ignorée. Ceci évite qu’un écouteur ne soit enregistré plusieurs fois auprès d’un même événement.
Souvenez-vous, la propriété currentTarget fait toujours référence à l’objet sujet sur lequel nous avons appelé la méthode addEventListener. Cela permet d’effectuer un couplage faible entre les différents objets.
Pour spécifier un ordre de notification précis, il est possible d’utiliser le paramètre priority de la méthode addEventListener.
Toutes les classes graphiques sont stockées dans des emplacements spécifiques, au sein de 3 packages :
Il y a plusieurs classes graphiques dans un souci d’optimisation. En effet, nous avons la possibilité d’utiliser l’objet le plus optimisé pour chaque besoin. Plus la classe graphique est enrichie plus celle-ci occupe un poids en mémoire important.

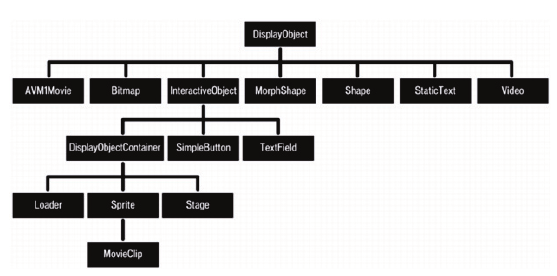
Il existe 3 types d’objets graphiques primordiaux :
Tout élément qui peut être affiché est de type DisplayObject. La classe DisplayObject définit toutes les propriétés de base liées à l’affichage, la position, la rotation, l’étirement et d’autres propriétés plus avancées.
La classe InteractiveObject définit les comportements liés à l’interactivité. Lorsqu’un objet hérite de la classe InteractiveObject, ce dernier peut réagir aux entrées utilisateur liées à la souris ou au clavier (par exemple les classes SimpleButton et TextField).
A la différence des DisplayObject, les DisplayObjectContainer peuvent contenir des objets graphiques.
Les classes DisplayObject, InteractiveObject, et DisplayObjectContainer sont abstraites et ne peuvent pas être instanciées ni héritées en ActionScript 3.
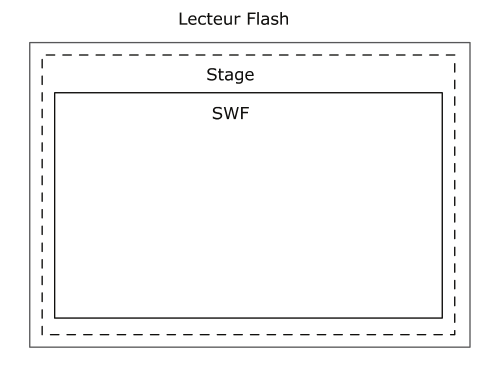
Lorsqu’une animation est chargée au sein du lecteur Flash, celui-ci ajoute automatiquement la scène principale du SWF en tant que premier enfant du conteneur principal, l’objet Stage. Cette hiérarchie définit la liste d’affichage de l’application.

Dorénavant, tous les objets graphiques s’instancient avec le mot clé new.
[codesyntax lang= »actionscript3″ title= »TextField » bookmarkname= »TextField »]
|
1 2 3 4 5 6 |
var monChampTexte:TextField = new TextField(); monChampTexte.text = "Hello ActionScript-Facile"; var monClip:MovieClip = new MovieClip(); addChild ( monChampTexte );// ajout à la liste d'affichage |
[/codesyntax]
Dès que vous créez un objet graphique, il n’est pas automatiquement ajouté à la liste d’affichage. Il existe seulement en mémoire. Pour l’afficher nous utilisons une des deux méthodes définies par la classe DisplayObjectContainer appelées addChild ou addChildAt. La profondeur des objets est gérée automatiquement.
Pour supprimer un DisplayObject de l’affichage nous appelons la méthode removeChild sur son conteneur, un objet DisplayObjectContainer. La méthode removeChild prend comme paramètre le DisplayObject à supprimer de la liste d’affichage et renvoie sa référence. L’appel de la méthode removeChild procède à une simple suppression du DisplayObject au sein de la liste d’affichage mais ne le détruit pas.
Pour libérer de la mémoire un DisplayObject supprimé de la liste d’affichage, nous devons passer ses références à null et attendre le passage du Garbage collector.
Pour changer l’ordre d’empilement des DisplayObject au sein de la liste d’objets enfants, nous utilisons la méthode setChildIndex. La méthode setChildIndex pousse d’un index vers le haut ou vers le bas les autres objets graphiques de la liste d’enfants. C’est le principe de l’effondrement des profondeurs.
De même, la suppression d’un DisplayObject au sein de la liste d’affichage provoque un effondrement des profondeurs.
Lorsqu’un objet graphique est supprimé de la liste d’affichage, ce dernier continue d’utiliser des ressources mémoires.
Il existe 2 méthodes pour ajouter des actions particulières à notre objet graphique :
Pour instancier un symbole prédéfini, nous utilisons le mot-clé new (comme pour un objet).
Les propriétés stage.width et stage.height renvoient la taille occupée par les DisplayObject présent au sein de la liste d’affichage.

La fonction getDefinitionByName permet d’instancier une définition de classe de manière dynamique (avec une chaine de caractères).
[codesyntax lang= »actionscript3″ title= »getDefinitionByName » bookmarkname= »getDefinitionByName »]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// tableau contenant le nom des classes var tableauLiaisons:Array = ["Polygone", "Balle", "Polygone", "Carre", "Polygone", "Carre", "Carre"]; var lng:Number = tableauLiaisons.length; var Reference:Class; for ( var i:Number = 0; i< lng; i++ ) { // extraction des références (noms) de classe Reference = Class ( getDefinitionByName ( tableauLiaisons[i] ) ); // instanciation - création de l'objet var instance:DisplayObject = DisplayObject ( new Reference() ); // ajout à la liste d'affichage addChild ( instance ); } |
[/codesyntax]
En ActionScript 3, il est préférable de créer des conteneurs afin de manipuler plus facilement un ensemble d’objets graphiques.
Par exemple, créez un nouvel objet Sprite() qui va contenir tous vos symboles graphiques. Pour supprimer les objets graphiques, il vous suffira de simplement supprimer tous les enfants du conteneur Sprite().
Pour instancier une image bitmap issue de la bibliothèque, il est obligatoire de spécifier une hauteur et une largeur de 0 pixels. A l’exécution, le lecteur affiche l’image à sa taille d’origine.
Une image est associée au type flash.display.BitmapData. Pour l’afficher, nous devons utiliser dans un objet flash.display.Bitmap.
[codesyntax lang= »actionscript3″ title= »monBitmapData » bookmarkname= »monBitmapData »]
|
1 2 3 4 5 6 7 8 |
var monBitmapData:LogoWiiFlash = new LogoWiiFlash(0, 0); var monBitmap:Bitmap = new Bitmap( monBitmapData ); addChild ( monBitmap ); monBitmap.smoothing = true; monBitmap.rotation = 45; monBitmap.x += 250; |
[/codesyntax]
L’objet graphique Sprite est très proche du MovieClip. Il possède quasiment toutes ses fonctionnalités sauf le scénario et donc aucune des méthodes liées à sa manipulation (gotoAndStop, gotoAndPlay, etc). C’est une version simplifiée d’un MovieClip, un objet Sprite est beaucoup plus léger en mémoire.
Le concept de propagation événementielle est hérité du Document Object Model (DOM) du W3C.
La propagation évènementielle concerne uniquement les objets graphiques.
Le flot événementiel se divise en trois phases distinctes :
La phase de capture démarre de l’objet Stage jusqu’au parent de l’objet cible. La propriété target de l’objet événementiel renvoie toujours une référence vers l’objet cible. La propriété currentTarget de l’objet événementiel renvoie toujours une référence vers l’objet sur lequel nous avons appelé la méthode addEventListener.
Durant la propagation d’un événement, la propriété target ne change pas et fait toujours référence au même objet graphique (objet cible).
La propriété eventPhase de l’objet événementiel renvoie une valeur allant de 1 à 3 associées à chaque phase : CAPTURING_PHASE, AT_TARGET et BUBBLING_PHASE.
Pour déterminer la phase liée à un événement, la propriété eventPhase renvoie à une des 3 constantes de la classe flash.events.EventPhase. Il est possible d’intervenir sur la propagation d’un événement à l’aide des méthodes stopPropagation et stopImmediatePropagation. La méthode stopPropagation interrompt la propagation d’un événement mais n’empêche pas sa diffusion auprès des écouteurs du nœud en cours. La méthode stopImmediatePropagation interrompt la propagation d’un événement et empêche sa diffusion même auprès des écouteurs du même nœud.
La phase de remontée concerne uniquement les objets parents. Elle permet à un objet parent d’être notifié d’un événement provenant de l’un de ses enfants.
Un même écouteur peut être souscrit aux différentes phases d’un événement. La propriété Event.bubbles (Booléen) nous permet de savoir si un événement participe ou non à la phase de remontée. Lorsque nous avons abonné un écouteur à une phase spécifique, il est nécessaire de spécifier la même phase lors de l’appel de la méthode removeEventListener.
Je vous invite à découvrir le site sur Pratique d’ActionScript 3 et également le site de l’auteur Thibault Imbert (ByteArray.org).
Télécharger “Pratique ActionScript 3” 
Cette création est mise à disposition sous un contrat Creative Commons.
Si vous avez apprécié cet ouvrage, vous pouvez faire un don
Chapitre 1 (5 pages) – Qu’est ce que l’ActionScript 3 ?